1、菲茨定律

选中目标所需时间与移动距离长短和目标面积大小有关。(与距离负相关,与面积正相关)
现实中的应用

在商场中寻找洗手间取决于标志的大小及步行的距离。为了满足这两个标准,标志设计得更大、更容易接近。
设计应用

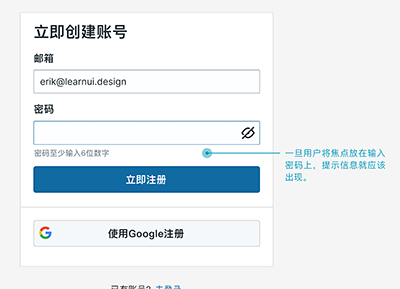
▲ 左侧页面的CTA按钮很小,没有突出显示,与表单的其他元素基本上没有区分;右侧页面CTA按钮尺寸很大,能让用户清晰识别。
2、希克定律

决策所需要花费的时间随着选择的数量和复杂性增加而增加。
现实中的应用

与餐厅相比,快餐店的菜单选项有限。因此顾客点餐速度更快,门店提供的服务也更快。
设计应用

▲ 在Whatsapp上转发消息时,会在“最近聊天”列表上方看到“经常联系”的3个好友。这对用户来说是一种简单的交互,帮助用户节省操作时间。
3、共域定律

被一个显而易见的边框包围起来的多个元素,被视为一个群组。(从属于格式塔理论)
现实中的应用

在服装店中,衣服按照类型被分到不同的架子上来展示,即使对这家服装店一无所知,顾客也会将一个货架内的商品关联成相似的东西。
设计应用

▲ 过滤器被封闭在产品页面之外的单独区域中,因此可以清楚地识别左右两部分的差异。
4、雅各布定律

用户将大部分时间花在别人家的网站(产品)上,而不是你的。这意味着他们希望你的网站(产品)跟别人的有相同的使用方式。
现实中的应用

假设家中的阳台是一扇推拉门,我们可能希望酒店的阳台门也以同样的方式操作。因此如果酒店有一个滑动门,我们可能会下意识地先去推门。
设计应用

▲ 以上是国外知名的电商网站导航栏设计,这几个网站导航栏中显示的信息及其结构都非常相似:左侧是品牌标志,中间为搜索栏,右侧为其他选项(购物车/个人账户)。
5、系列位置效应

用户更容易记住系列中出现的第一项(首因效应)和最后一项(近因效应)。
现实中的应用

我们通常更容易记住某个电话号码的前4位或后3位,这条法则也是银行卡号被分成4组数字的原因。
设计应用

▲ 在亚马逊主页上,网站的第一部分总是显示最重要的内容:导航包含logo、搜索和其他重要功能;轮播图通过图形设计吸引用户的目光,引导新的交易或优惠。
6、冯·雷斯托夫效应

又称隔离效应。当存在多个相似物体时,与众不同的物体最容易被记住。
现实中的应用

在商场购物时,相较于普通装饰的门店,我们更有可能记住或将注意力转移到具有霓虹灯效果的门店上。
设计应用

▲ App上有新消息时,会在图标上用红点显示,这样的提示更清晰和突出,从而吸引用户的注意力,引导用户点击并查看消息。
7、审美可用性效应

用户通常认为漂亮的设计更易用。
现实中的应用

当参观汽车展厅时,我们通常会对汽车精美的展示感到惊叹,并立即对这个品牌产生积极的印象。
a
设计应用

▲ 在爱彼迎上,我们住在陌生人的房子里,因此建立双方的信任是必要的。当访问像爱彼迎这样干净简洁的网站时,我们会下意识地信任这个产品,也确保了用户对品牌的信任。
8、峰终定律

人们评论体验优劣,大多基于峰值和结束时的感受,而不是所有环节的平均值。
现实中的应用

在足球比赛中,整场的观看体验将根据比赛结束(谁获胜)和比赛高潮(谁进球最多/比赛中最激动人心的时刻)来判断。
设计应用

▲ 在夜晚非常饥饿的时候,我们使用订餐App选择食物时,却被告知付款失败。这时候App界面设计的再好看也无关紧要,订餐失败就是从这次体验中收获的结果。
参考:uxplanet.org/laws-of-ux-outside-the-screens-d44298c85d94
原文地址:Clip设计夹(公众号)
作者:Clippp