信息的发展随着时间的推移,就像一个活的有机体。对你来说,今年还有价值的信息没准过几年就没有任何意义了。这就是为何要在信息内容中添加时间戳的原因。但是如果你没有按照正确的格式显示时间戳,那么就会给用户的使用带来麻烦。
1、绝对 Vs 相对时间戳
现在,大部分网站中使用的时间戳整体上分为两类。即相对时间和绝对时间。前者指距离信息发布时间点的的相对时长,如***年、***月、***周、***日、***分钟以前。后者则强调信息发布的具体精确时间点。
这两种格式在不同的场合下都有各自的用处。但是针对特定的情景究竟该作何选择?

2、什么时候使用绝对时间戳
有时候用户需要回顾过去的内容并检索需要的信息。如果没有绝对时间戳,用户往往无法精确的定位到要找的信息。
对于那些用来发布照片、文档、信息、任务和活动的站点来说,都应该使用绝对时间戳。这些内容都是有可能被用户在将来某个时刻重新翻出来引用的。总之,就是当用户能够翻阅并利用过去的内容时,使用绝对时间戳准没错。
(1)友好的格式
相比于相对时间,绝对时间的好处就在于它能提供精确的时间点。但是因为并不见得所有用户都居住在相同的时区和国家,所以用户对日期和时间的理解可能是有差异的。这就是为什么以友好的格式显示绝对时间是异常重要的。
(2)转换时区
使用绝对时间戳的一个问题就是它迫使用户不得不把显示时间所在的时区转换为他们的当地时间。这无疑会挫败那些跟你不在同一时区的用户。无论如何,即使不用亲自做时区转换,用户也应该能得到正确的时间才对。

不妨想象以下,如果一个用户准备要参加一项活动,但是并未注意到活动时间在不同时区之间是存在时差的,或者是他换算错了,那他就很有可能错过这个活动,这也就是带来了非常不好的结果。因此,在诸如这样的情景下,你的绝对时间戳要针对时区友好就显的很重要了。一个方法就是优化你的代码,使得用户看到的时间戳始终是针对自己所在时区的。
为了要显示出用户的当地时间,首先你要在服务器上将你的时间戳按照 UTC (世界统一时间,不受日光节约时间影响)格式进行保存, 接下来需要拿到各时区偏移量,把它添加到数据库中的 UTC 值上。你可以通过 Javascript Timezone Function 自动检测到用户所在的时区偏移量。
(3)转换24小时制
如果你的用户遍布全球,那他们就有可能使用不同类型的时钟。千万别逼他们做时制转换。

事实上,大部分英语国家在书面和口头都使用12小时制,其他的国家口头使用12小时制但书面上却是用24小时制。 不过,对大部分生活在24小时制国家的用户来讲,他们早已习惯了这两者,对他们而言来回转换没有任何压力。
基于此原因,你应该最好将时间默认显示为12小时制。但是如果你有更多习惯于24小时制用户的话,你应该考虑使用上图中的下划线或时钟图标来做到鼠标悬停时显示24小时制下的时间。
(4)阅读数字格式的日期
在阅读绝对时间戳时,时间的格式并不是用户要面对的唯一问题。如果日期按照一个数字型格式显示,同样会为用户带来麻烦。

不同国家采用不同的顺序标识数字型日期。有些国家会把日期放在首位,有些会把月份放在首位,而有些则在首位放置年份。正因为没有统一的标准,不同的用户在阅读理解时可能会不轻松,甚至会犯错。
因此,对于一个时间戳,你要想方设法使用合适的书面格式来避免用户的困惑。比如年份可以使用全称或缩写,但且不可缩写年份,这可能导致用户分不清年份和日期。无论如何,你可以通过Javascript Date Library 来针对不同的国家按当地用户理解的格式来显示时间。
3、什么时候不要使用绝对时间戳
如果你甚至不需要使用一个绝对时间戳,那你可能就不需要担心上述的格式问题。不过有时候,一个相对时间戳可能是更好的选择。
如果你的站点内容经常更新,或者有较高的用户活跃度,那恭喜你,相对时间戳终于可以发挥作用了。这些站点包括那些经常发布新闻消息的网站、或者是用户能发布链接评论的论坛,此类站点更关注的是即时性的信息。它允许了用户的信息焦点与新信息同步。
4、什么时候使用相对时间戳
对相对时间戳而言,其精确度并不十分重要,重要的是即时性。如果一个用户想了解站点中之前发布的一条帖子信息,他往往更关注于书面形式的时间单位,而不必去往前推算出发布的具体时间点。
不光如此,在相对时间戳下,用户也不需要去在不同时区间进行时间的转换。对于用户来讲,1小时前发布的内容就是距离当前时间1个小时前的内容,发布的时间间隔对所有用户都是无异的。
(1)友好的格式
对于相对时间戳,有一些格式问题你应该知道。不同于绝对时间戳的问题在于如何向用户解释明白,相对时间戳的这些问题在于如何处理才能不让用户太费脑力。
(2)自适应时间单位
相对时间戳的麻烦始于单位格式并不适应时间长度的时候。相反的,它只显示一小部分的时间单位。

例如,一个网站可能按照分钟显示相对时间,也可能按照小时或日期。但是过些天后时间单位可能就变了。这时候,标识不清楚的时间就很容易令用户沮丧。
你的相对时间戳应该总是能自适应时间单位。在30天之后,应该显示月份。12个月之后,应该显示年份。
(3)精确的时间单位
如果你的网站并不是按提交时间来依次显示内容,用户就无法知道显示时间究竟距离发布时间有多远。因此,你应该或者使用绝对时间戳,或者在相对时间戳中包含精确地时间量度

精确的时间由不同时间单位组合而成。相比于只在相对时间戳中显示小时长度,你应该既显示小时长度又显示分钟长度,来达到一个更高的时间精度。这能让用户更好地理解不同文章之间的时间间隔。
(4)时间单位的缩写
有时候,相对时间戳能比你想到的还要占用屏幕空间。如果你要在局限的区域内显示它,你应该考虑使用时间单位的缩写。

使用那些用户能够识别出的标准化的缩写词。对于复数形式,不要在缩写词之后使用“s”,跟单数形式一样使用就行了。上图中是每个时间单位的标准缩写词。
(5)自动更新
当用户第一次浏览一个网站页面时,他往往能够比较准确的获悉每条信息发布多久了。但一旦页面刷新后显示出“2分钟之前”这样的时间戳,他们就往往会对原本的时间点就失去概念了。
这是因为大部分的相对时间戳并不会自动更新,而是在用户刷新页面后才重新获取最新的时间。如果你想要向用户显示精确的相对时间,不妨使用这个 jQuery Plugin 实现自动更新。
5、什么时候不要使用相对时间戳
有些时候相对时间戳不如绝对时间戳有效。如果用户要引用一条已经发布的帖子,有绝对时间戳的话自然比较轻松,因为每条帖子都被唯一的时间点标识。而要想从使用了相对时间戳的一堆帖子里引用某一条,那就很困难了,因为同一个时间戳下可能包含很多帖子,你还得进一步筛选。
相对时间戳的另一个弱点在于它使得时间难以度量。用户无法查看到提交不同的文章时已经过去了多少时间。而这一点对于传递消息的情景,如聊天、发送邮件或是讨论就很重要了。
6、什么时候结合绝对时间戳和相对时间戳
每种时间戳都有其各自的优势,你可以通过合理的结合来发挥出两者的优势。 如果你的站点需要经常更新并且对以往的内容有归档便于引用,那你可能就得考虑来结合这两种方式了。
(1)友好的格式
结合使用的挑战在于找到转换两者的合适时间点并平衡其对屏幕空间的占用。
(2)内联显示
组合两者的一种方式便是使用内联显示。你可以先显示绝对时间,并将相对时间放在紧跟的括号里面。

绝对时间戳包括日期和时间点。这种方法会占用较多的页面空间,不过,你可以只显示当前关心的时间量,省略掉不必要的,来节省空间。
例如,可以在信息发布24小时内,将时间显示到分钟,24小时之后,只显示日期。如果需要更省,在一年开始后将年份也一起省掉。
(3)自动转换
另一种方法是在一定时间后,自动将相对时间戳转换为绝对时间戳。

例如,一个帖子发表4周以后,将时间格式由相对时间转换为其具体发表日期和时间。这种做法使站点能很好的对进行内容归档,尤其针对大网站有用。 也可以拿页面访问量开始逐步减少的时间点作为开始使用绝对时间戳的时刻。
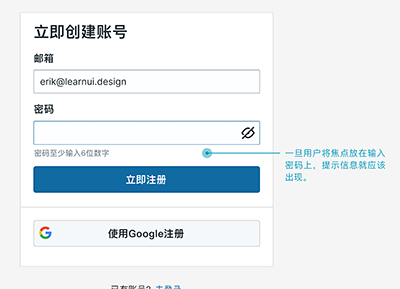
(4)带提示框的时间戳
如果你想在节省页面空间的条件下显示两者,那可以考虑使用一个工具提示框。也就是当用户将鼠标悬停到相对时间戳上时,将绝对时间在提示框中显现出来。

不过针对这种做法,你需要注意一点,就是如果你不能给用户一个清晰的视觉线索,他们就很难意识到鼠标悬停还有另一番作用。你可以考虑使用点划线来标识出这种提示,也可以在时间前面放置一个时钟图标,鼠标悬停后出现带有绝对时间的提示框。
7、最终的想法
时间是一个超越了文化障碍的通用概念,每个用户都应该能理解,但如果你的时间戳并未以友好的方式展现出来,那就不见得所有的用户都能理解你要表达的时间概念了。
希望本文中的实例和方法能帮助你找到适合自己的时间戳形式。现在我们应该意识到,是时候别再把时间戳仅仅看做一个时间标记了。实际上,它们已然成为一个彰显你站点内容的关联价值的重要标识。
译自:http://uxmovement.com/content/absolute-vs-relative-timestamps-when-to-use-which/
原文链接:jianshu