功能性动画是具有明确的、合乎逻辑的目的的微妙动画。它能够降低用户在认知上的负担,阻止毫无征兆的变化出现,并在不同页面、元素、层级间建立起一套更好的空间关系。还有重要的一点就是,动画使用户界面更符合真实。
通过在用户界面间游刃有余的出现,并改变它们的形状和大小,动画可以使用户界面散发出生气。你应该在具有导航意义的上下文间切换时、在解释页面元素的状态变化时、在强化元素的层级关系时考虑使用合理的动画来完成这期间平滑的过渡。
成功的动态设计具有以下六个特征:
1、应答式的
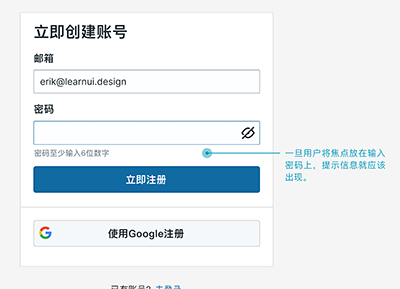
在UI设计领域,视觉上的反馈是极其重要的,好的视觉反馈之所以起到作用是因为它符合了人们在认知上的自然预期。想想看,在真实生活中,按钮,控件和其他物品大都能够针对我们的操作做出友好的响应,而这种真实的体验也应该迁移到界面设计中。

用户界面应该精确的在用户触发动作的地方及时响应,并显示出触发的动作或元素本身跟新界面间的联系。对用户来讲,能够在应用程序中触发一定操作后意识到发生了什么是非常棒的感觉。

2、关联的
关联性是以新的方式创建出那些在元素或动作的作用下所触发的新界面。关联性背后的逻辑是帮助用户理解刚刚在视图布局中发生的变化以及触发的源头。
下面可以看到两个关于菜单转变的例子。例1中,菜单出现在远离触发点的位置,这种方式打破了两者间的关联性。

在例2中,菜单就是从触发点位置出现,恰似菜单和触发点绑定在一起,其关联项不言而喻。

另一个例子是在特定条件下功能变化的操作按钮。“播放” 和 ”暂停” 可能是最普遍的一个例子。 将播放按钮变换为暂停按钮意味着两个动作是关联的,在操作时按压一个按钮后就将显现另外一个。你应该在一个动作的不同状态间尝试使用这种过渡动画,使它看起来平滑而不失连续性。

3、自然的
避免出现意外的转变。每一个动作都应该能映射到真实世界中。在真实世界,一个物体加速或减速要主要取决于自身的重量和接触面的摩擦力大小。类似的,在一个用户友好的界面中,开始和结束都不要是突如其来的。
下面是一个很好的例子,用户选择一个列表项后放大查看其详细信息,在卡片的扩展过程中,原本的小卡片遵循了一条面向终点的弧线型轨迹。

4、 有意的
用户引导应该在合适的时间出现在合适的地点。动态变化,因其本质影响,在一个用户界面中拥有最高的吸引力。文本段落和静态图像都无法与其相比。一个设计优秀的转场能带领用户从一个交互到另一个交互。
对于一个新手用户,他常常不能预测一个将要发生的交互动作会是怎样的,而合适的动画则能够指引用户且不会让用户觉得内容的变化太过突然。
Mac OS在最小化窗口的时候使用一个功能性的动画效果。这个动画将窗口的两个状态连接在了一起。

另一个很好的案例是下面这种父子层级间的转场,用户选择了一个列表项或者卡片元素,然后经由动画方法展开其详细信息的视图。这样的转场效果允许了用户在变化前后保持上下文联系。

5、快速的
元素在不同的位置或状态间转变时,其运动应该足够快到不用让用户等待,但同时也要足够缓慢好让用户能够理解这个过程(快速的同时保证用户理解)。
不要让动画太慢,好像是产生了不必要的延迟得让用户等待一样。

减缓许多元素的变化速度会延长整体动态变化的时间。

让你的动画足够快保证用户不必等待这个过程的逐渐完成。

想想看,很多转场用户是会频繁看到的,你一定要让这个过程够快,别让用户总是等。这个时间应该控制在300ms以下。

6、干净的
转场动画应该避免一次性做太多事情,试想在有多个项目需要朝不同方向或不同路径移动时,看上去不混乱才怪。

转场应该清晰、简单而连贯一致。对于动画而言,少即是多。因此我们应该关注于对用户起到实用性作用的动画效果。

结论
最后重要的一点是,动态变化绝不是随机的,每一个动作的背后一定有其实际目的。它帮助指引用户关注于那些重要的地方而不至于迷失自己。不管你的应用程序是有趣好玩的还是严肃直接的,使用合适的动态设计原则必将能够帮你向用户提供一个干净而富粘性的用户体验。
译/三达不留点gpj翻译自:https://uxplanet.org/functional-animation-in-ux-design-what-makes-a-good-transition-d6e7b4344e5e#.c2xe0at0c