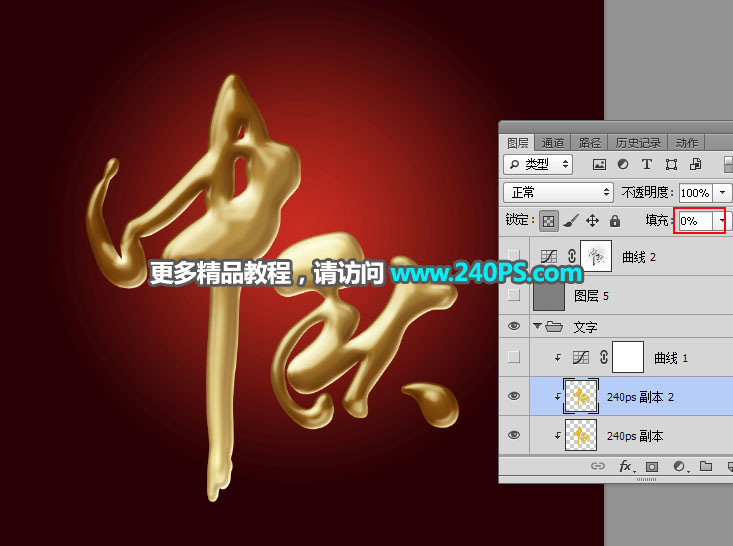
13、确定后把填充改为0%,再创建剪切蒙版,如下图。

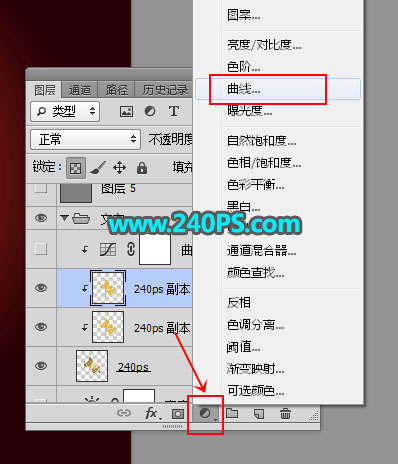
14、创建一个曲线调整图层,把暗部稍微压暗,参数设置如下图,确定后创建剪切蒙版。



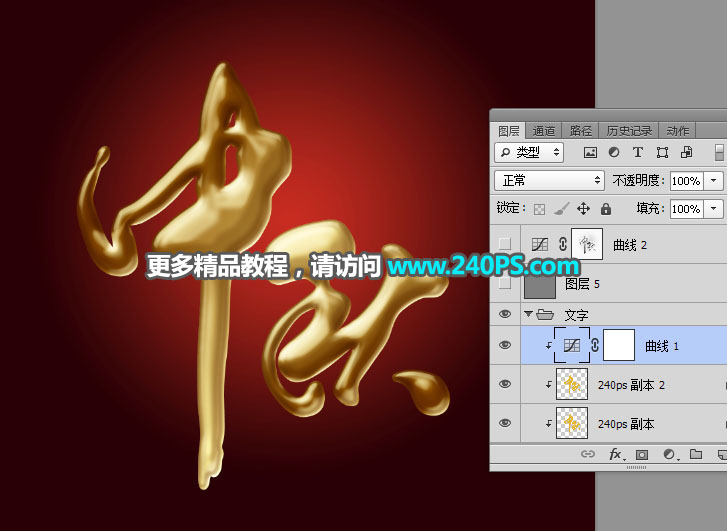
15、新建一个组命名为“文字”,把刚才的文字图层都选择好移到组里面,如下图。

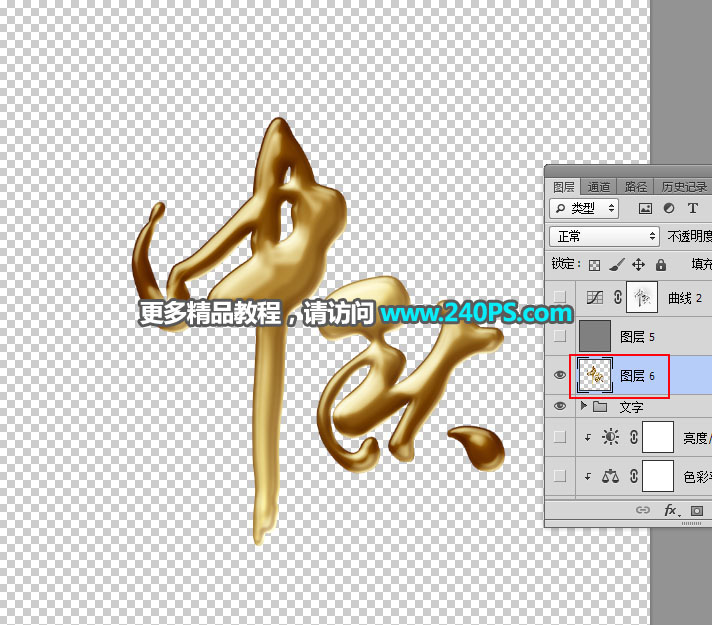
16、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

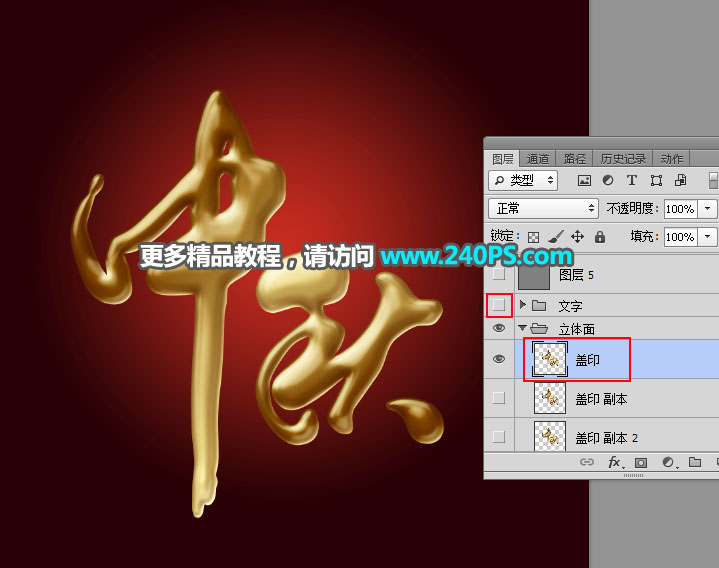
17、新建一个组命名为“立体面”,把盖印图层移到组里面,把背景图层显示出来,再把文字组隐藏,如下图。

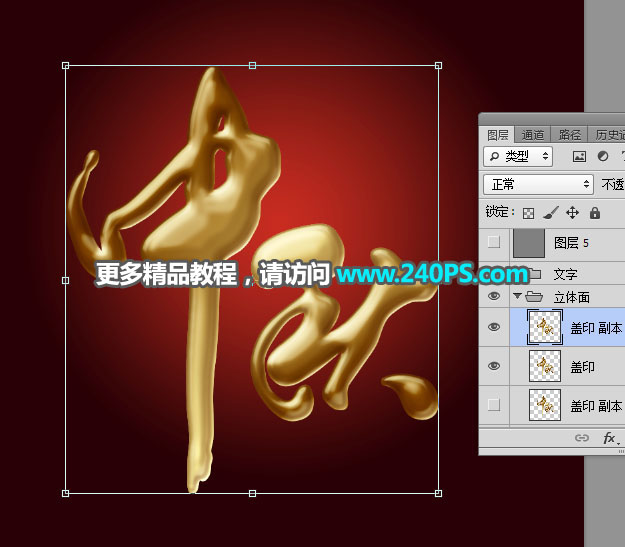
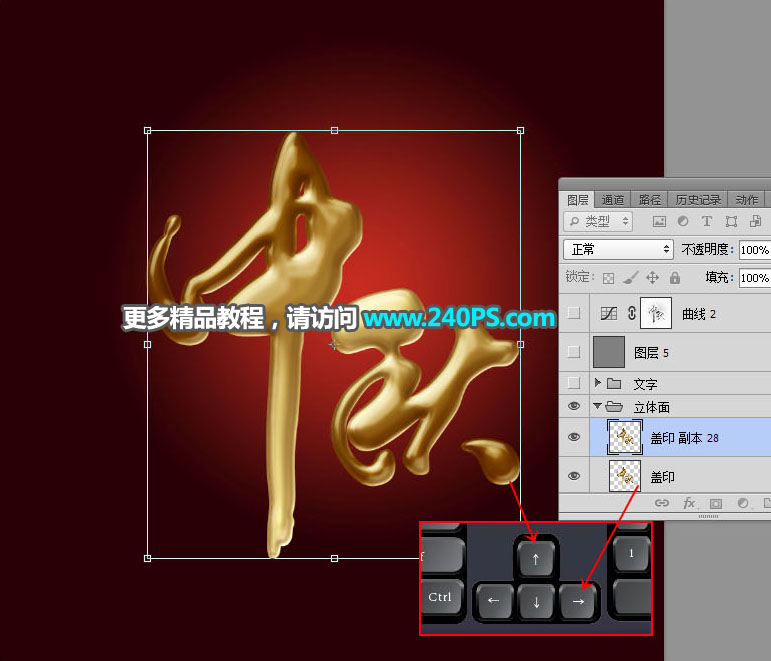
18、选择盖印图层,按Ctrl + J 复制一层,得到副本图层,按Ctrl + T 变形,然后在属性栏设置框和高的比例,一般都是缩小一点,如下图。


设置好比例后按键盘的方向键,这里比较关键,通过调整方向来确定立体面走向,这里是按向上和向右的方向键一般移动1-2下就可以,然后回车确定。


19、按Ctrl + [ 把图层往下移动一层,如下图。

20、现在只需要按Ctrl + Alt + Shift + T就可以复制一层,按Ctrl + [ 下移一层。然后就重复操作复制30个图层,也可以变复制变观看,立面图合适就可以。


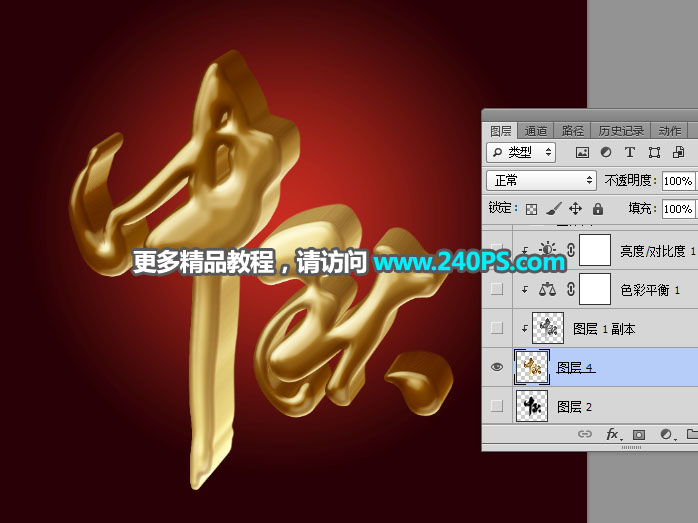
21、把立体面的所有图层选择并合并为一个图层,如下图。

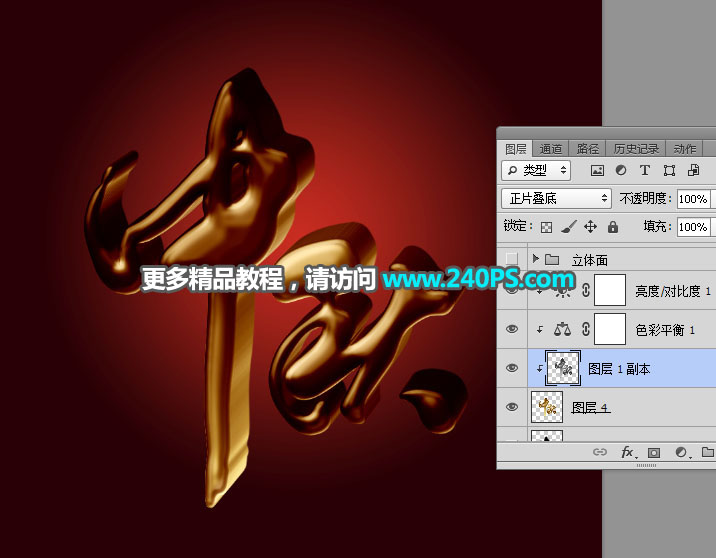
22、稍微压暗一点,如下图。

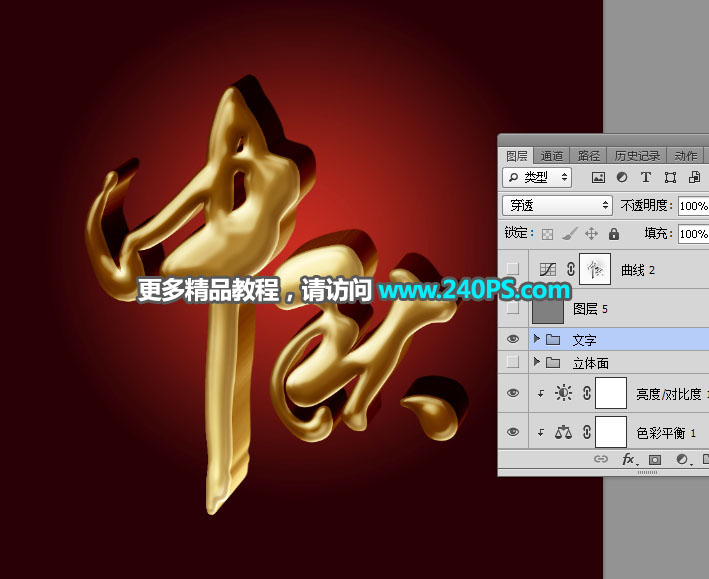
23、把文字组显示出来,如下图。

24、最后一步添加投影,再微调明暗,效果如下图。

最终效果