原矿泉水瓶拍摄的不是很清晰,图片边缘及主要纹理都比较模糊,如果直接在原图上面进行修图很难修出满意的效果,本文选择的方法是直接绘制,根据原图的一些光影和透视进行手绘和渲染。
最终效果

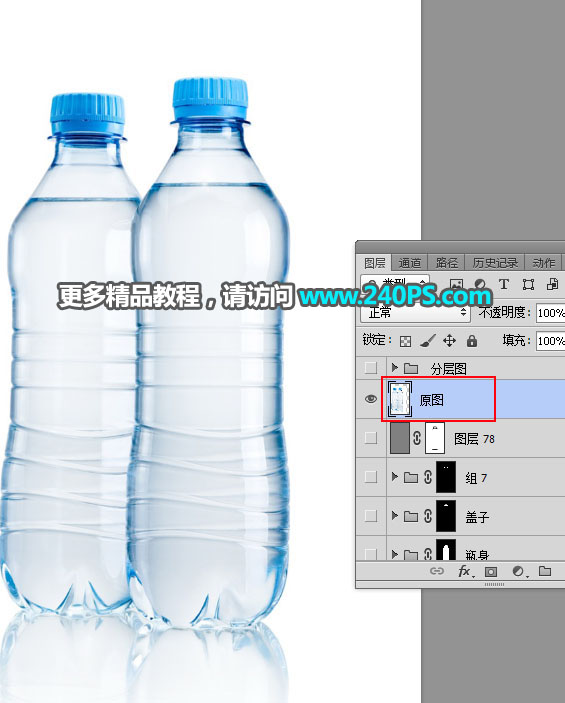
原图

1、把上面的矿泉水瓶素材保存到本机,打开PS软件,再打开保存的素材,按Ctrl + J 把背景图层复制一层,并命名为“原图”,如下图。

2、选择背景图层,把前景色设置为白色,用油漆桶工具把背景填充白色。

3、原图透视还不错,不需要调整。现在来绘制分层结构图。在工具箱选择“钢笔工具”,在属性栏选择“路径”。

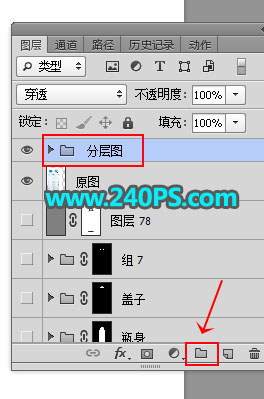
4、新建一个组命名为“分层图”。

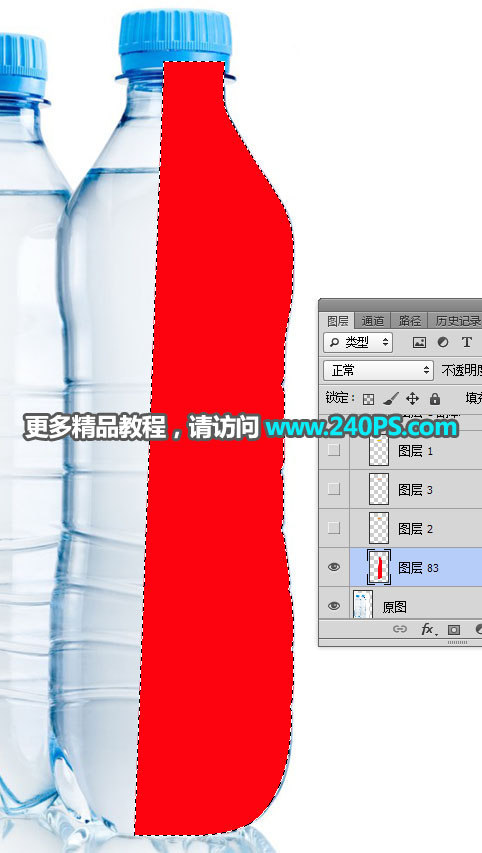
5、在组里新建一个图层,用钢笔勾出瓶子瓶身右半部分的路径。

6、按Ctrl + 回车把路径转为选区,然后把选区填充红色,按Ctrl + D 取消选区。


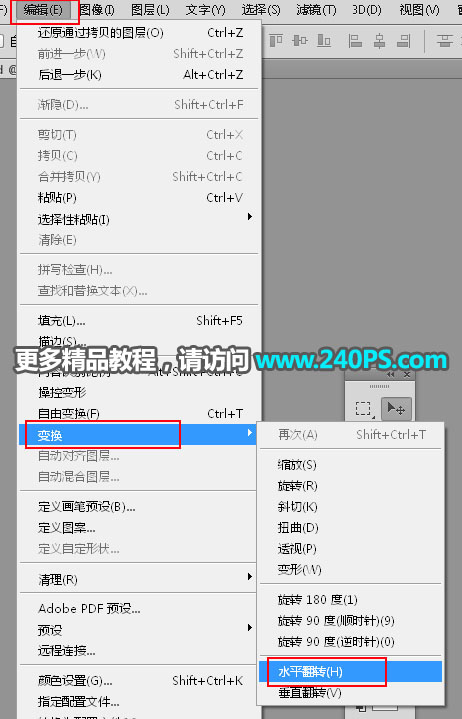
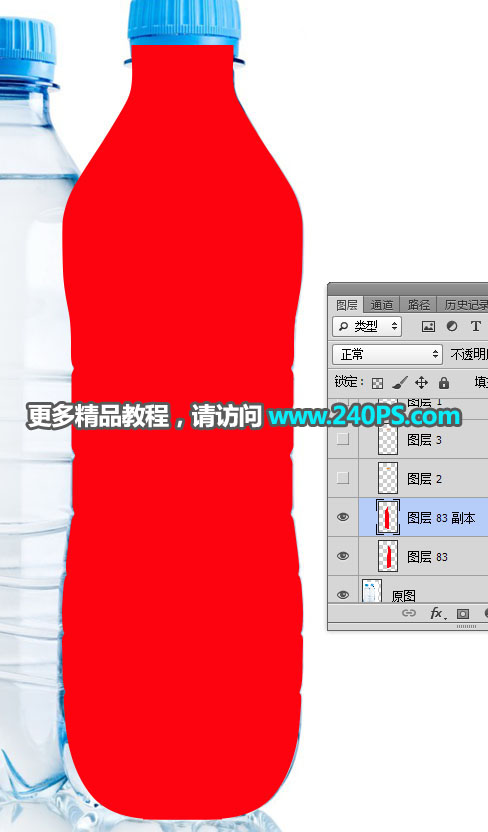
7、按Ctrl + J 把当前图层复制一层,选择菜单:编辑 > 变换 > 水平翻转,然后用移动工具移到左侧跟原图边缘对齐。


8、把刚才操作的两个图层选择,按Ctrl + E 合并为一个图层。


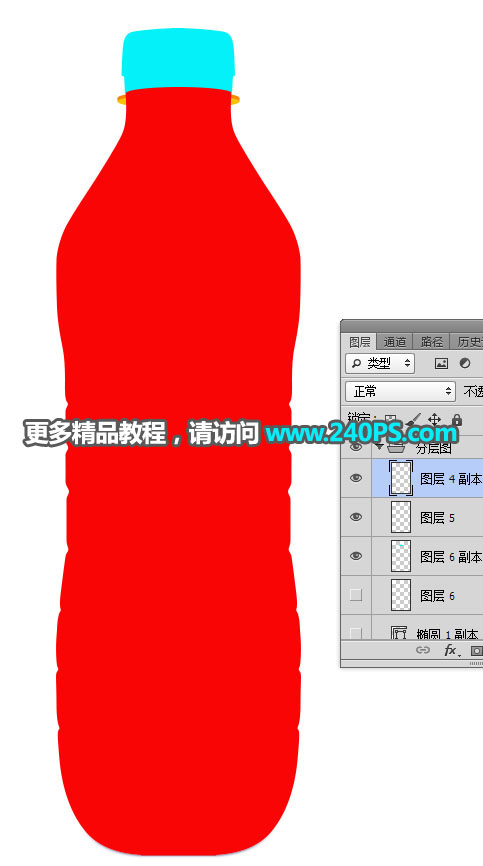
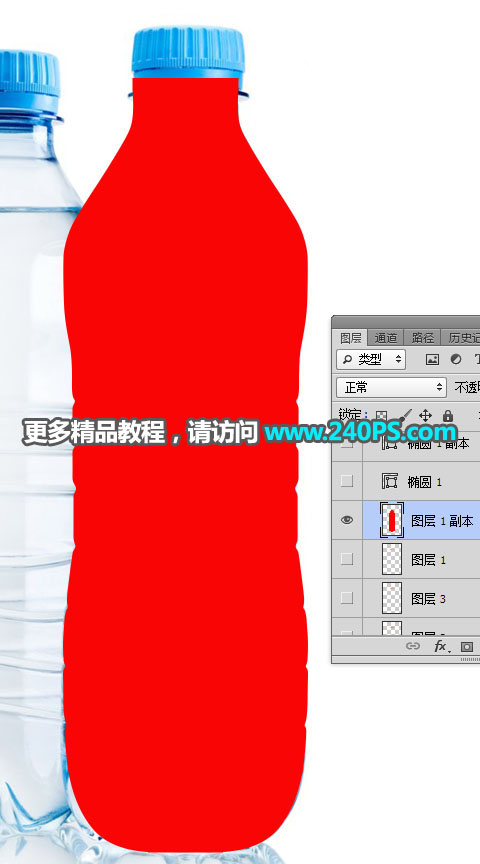
9、其它构造部分也是同样的方法,新建图层勾出轮廓再填色,并用不同的颜色标识,方便后面调取选区,如下图。