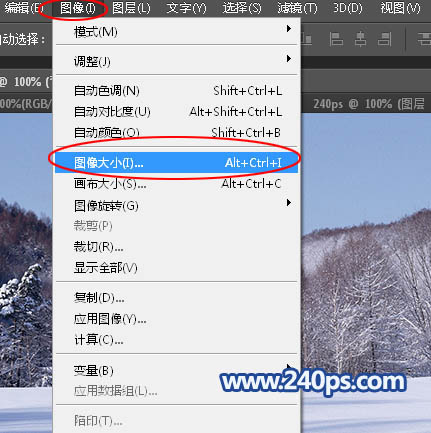
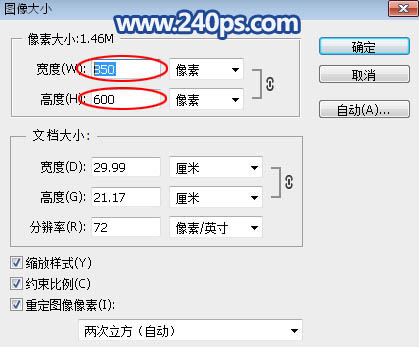
16、回到背景素材文件,选择菜单:图像 > 图像大小,850 * 600,我们的循环单元是850 * 150,我们只需要比原始图片增加一个循环就可以。


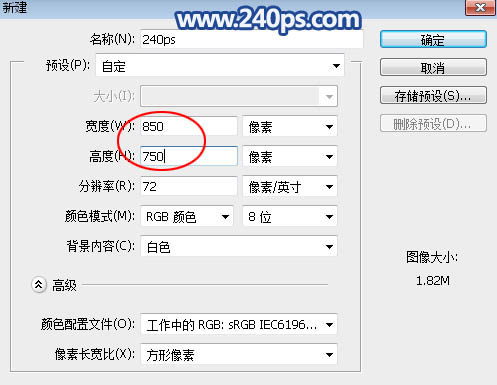
17、按Ctrl + N 新建,尺寸为850 * 750,比原始背景多出一个循环 + 150,如下图。

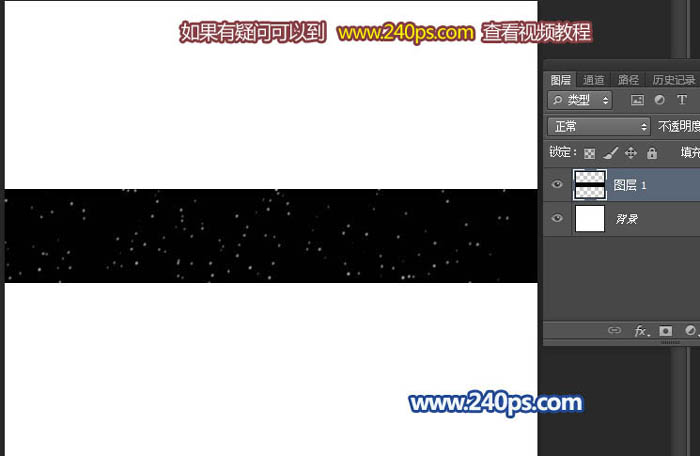
18、把做好的雪花拖进来,如下图。

19、顶部和左侧都对齐到画布顶部,如下图。

20、按Ctrl + J 复制,然后用移动工具拖动对齐上面的图层的底部,进行拼接,如下图。

21、再复制几层,同样的方法拼接起来,直到铺满整个画布,如下图。

22、把这些图层选择后合并为一个图层,如下图。

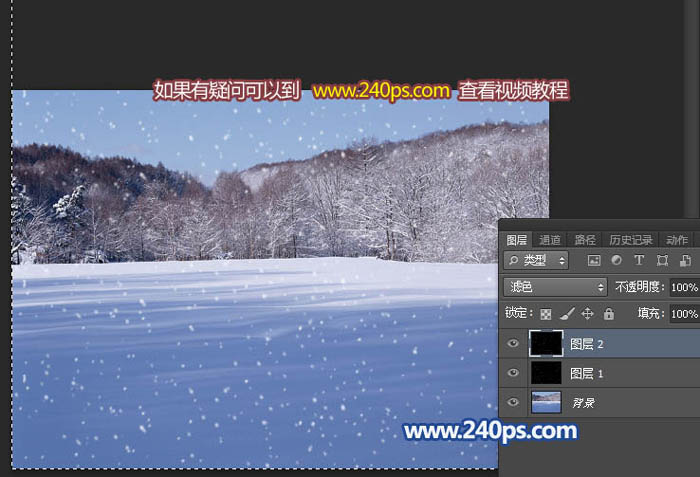
23、把得到的图层用移动工具拖到背景素材文件里面,并把混合模式改为“滤色”,如下图。

24、回到雪花文件,如下图。

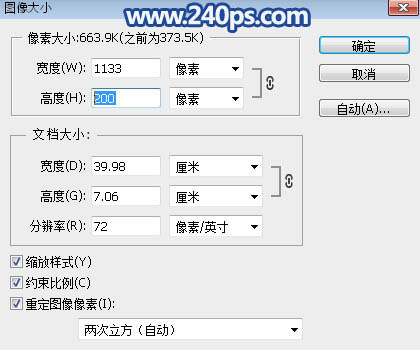
25、我们的思路是把雪花放大,高度调整到200像素,做成一个新的循环单元。选择菜单:图像 > 图像大小,把高度设置为200,如下图,然后确定。

26、选择菜单:图像 > 画布大小,把高度设置为800,如下图。800 - 600=200,刚好是一个循环。

27、同上的方法先复制然后拼接,画布铺满后把雪花图层合并为一个图层。

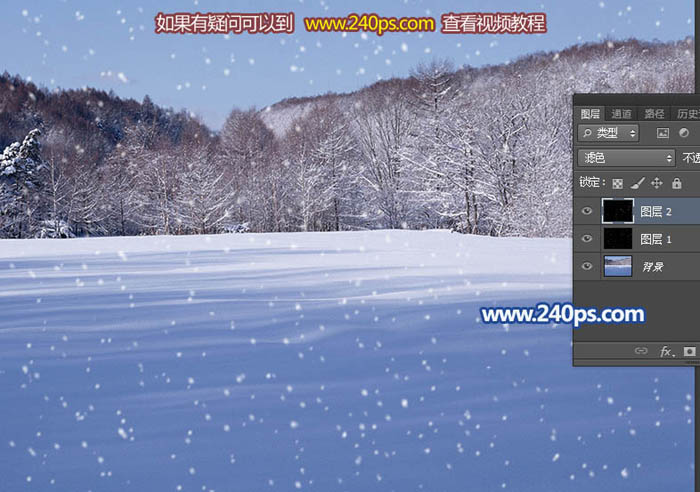
28、用移动工具把做好的第一个雪花层拖进背景素材文件,如下图。

29、选择图层1,用移动工具把图层的底部和左侧跟背景素材对齐,如下图。

30、选择图层2,用移动工具把图层的底部和左侧跟背景素材对齐,如下图。

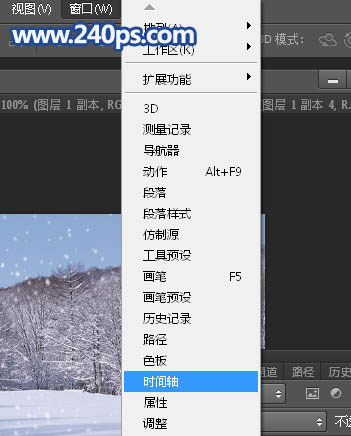
31、现在开始制作动画,选择菜单:窗口 > 时间轴,在设置面板选择创建视频时间轴动画。

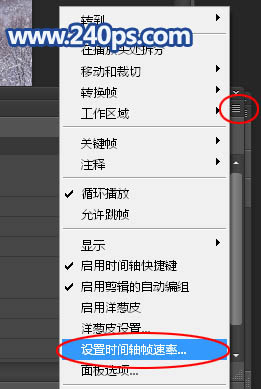
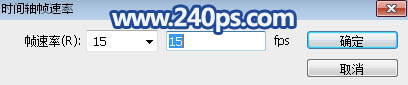
32、在面板的右上角下拉菜单选择“设置时间轴帧速度”,然后设置为15,这一步也很重要GIF动画帧过多文件就会过大。


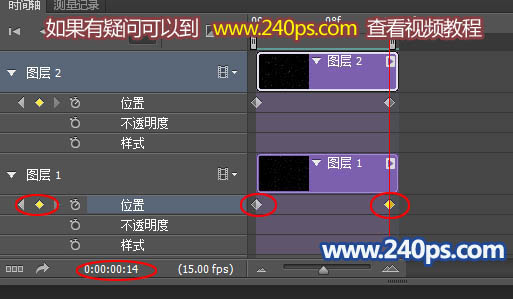
33、我们先把后面的帧固定在14帧左右,这样文件就不会太大。然后选择图层1,选择“位置”,在起始点和终点各点一下前面的菱形图标,如下图。

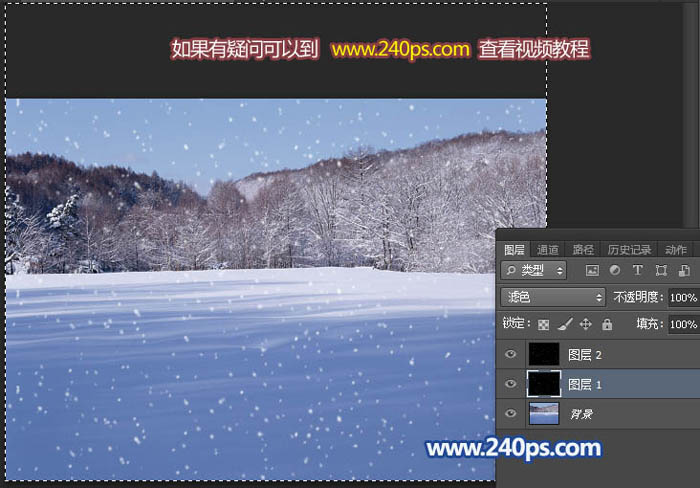
34、在终点把图层1往下移动,顶部和左侧与背景素材对齐,如下图。

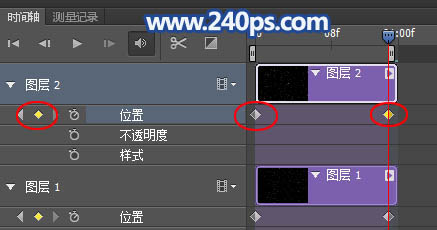
35、图层2也是相同的方法设置,如下图。

36、设置好后把顶部,左侧与背景素材对齐,如下图。

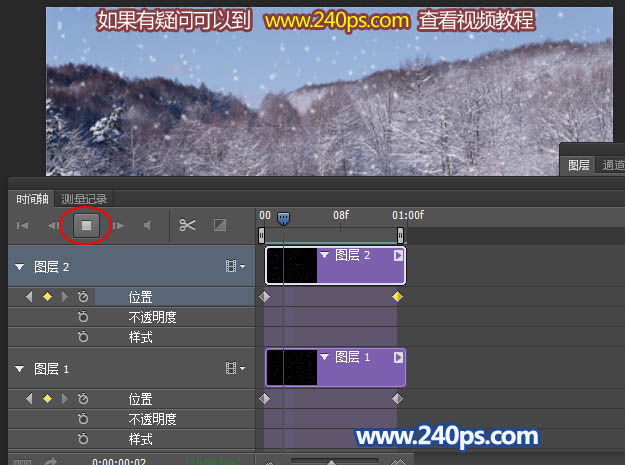
37、点击播放按钮预览一下效果,有不满意的地方可以修改。

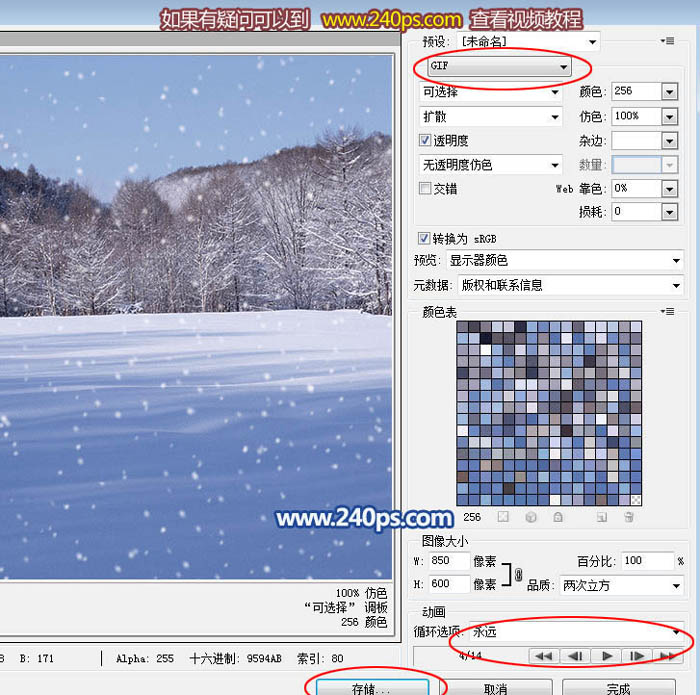
38、满意后选择菜单:文件 > 存储为WEB所用格式,然后选择GIF,下面循环选项选择“永远”,点击存储保存,然后选择保存的位置,并命名。

最终效果:







