时间轴制作动画相对要复杂一点,首先要制作出循环单元,因为我们要减少导出动画图片的大小。制作好单元后进行拼接得到完整的雪花图,再在时间轴里面设置成动画即可。
最终效果

1、点击下图打开大图,鼠标右键选择“图片另存为”保存到本机,再用PS打开。

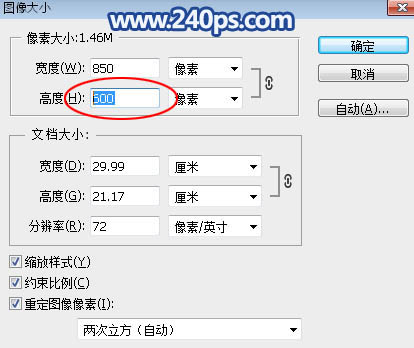
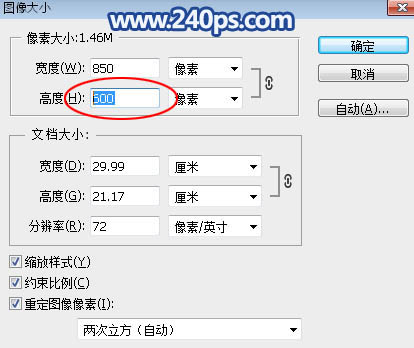
2、选择菜单:图像 > 图像大小,查看一下图片的高度。这一步非常重要,因为雪花要循环播放,我们需要找出合适的数值。这里高度为600,我们制作雪花的高度可以设置为300,200,150等都可以。

3、按Ctrl + N 新建画布,这里我们设置为850 * 150 像素,分辨率为72。600/150=4刚好是整数倍,宽度跟原始素材一样850。

4、这是新建的画布。

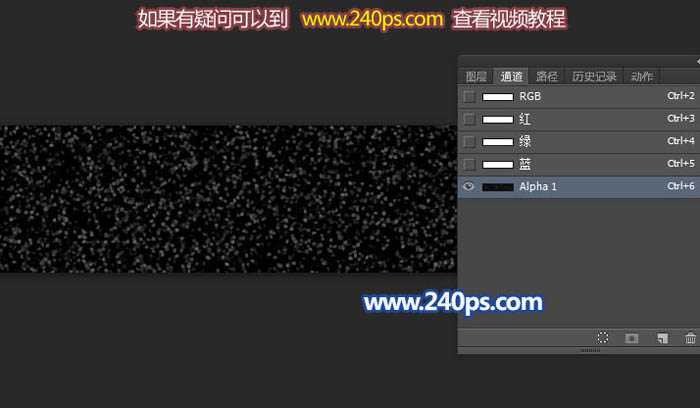
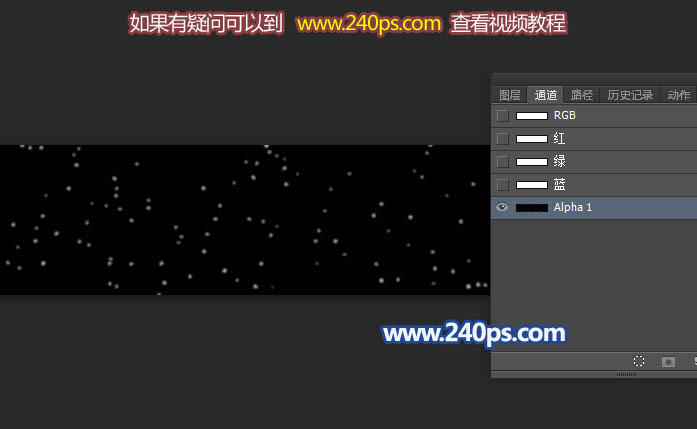
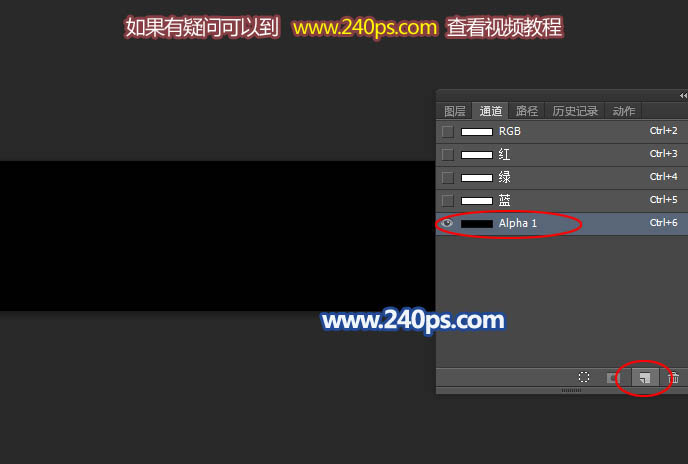
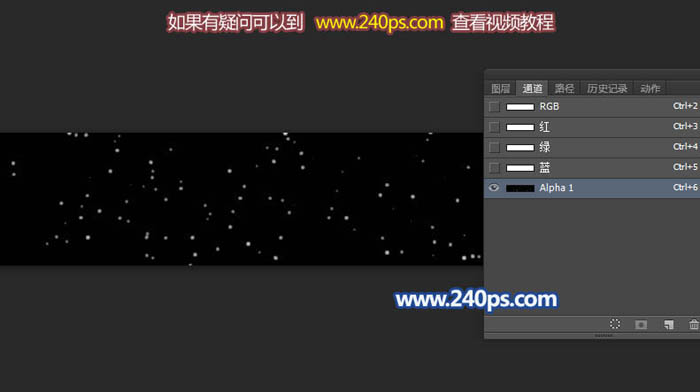
5、进入通道面板,点击下面的新建按钮,新建一个Alpha 1通道,如下图。

6、按字母键“D”把前,背景颜色恢复到默认的黑白,前景色为白色,背景色为黑色如下图。

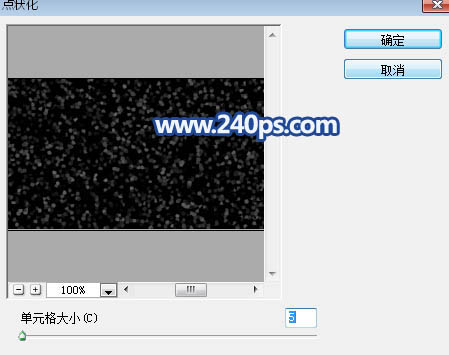
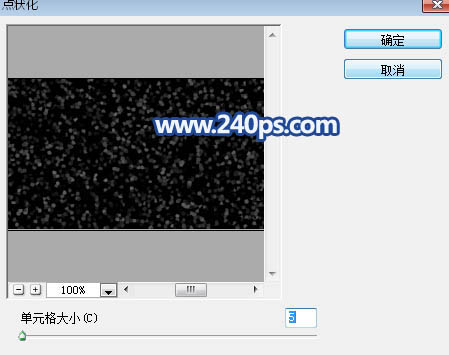
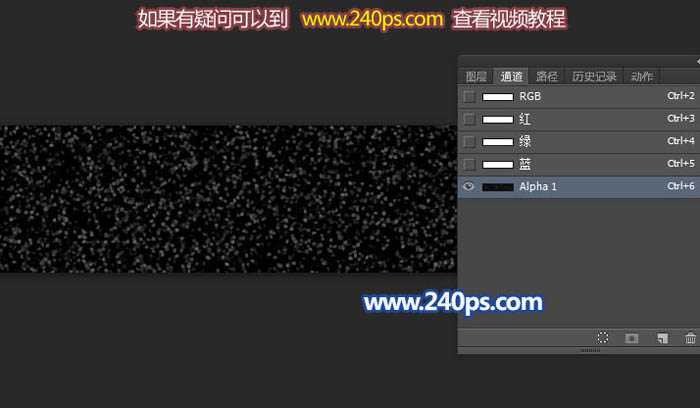
7、选择菜单:滤镜 > 像素化 > 点状化,参数设置为5,如下图,然后确定。


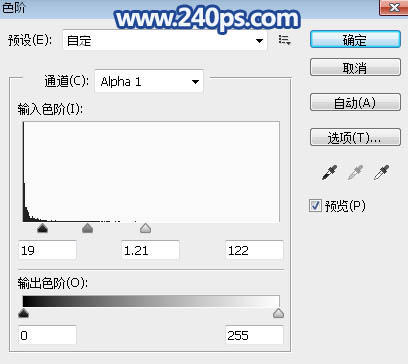
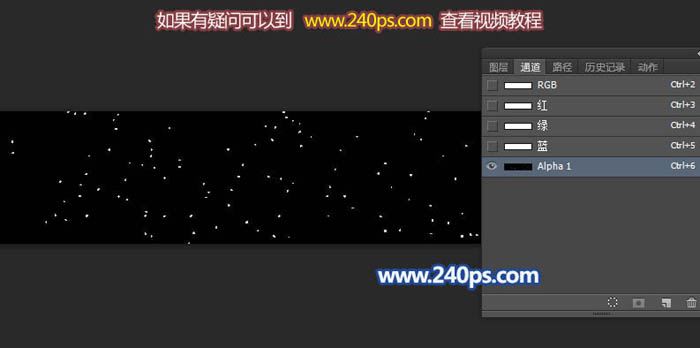
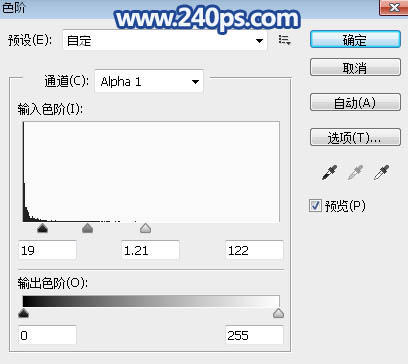
8、按Ctrl + L 调整色阶,参数及效果如下图。


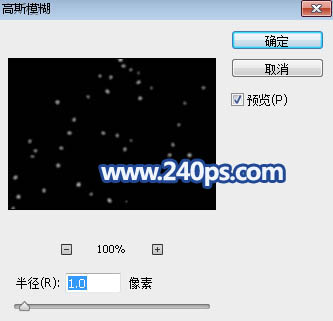
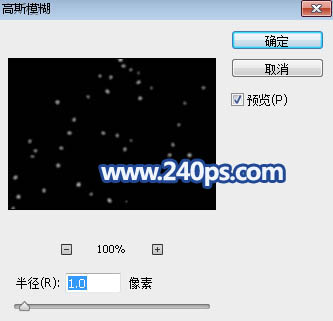
9、选择菜单:滤镜 > 模糊 > 高斯模糊,数值为1,然后确定,效果如下图。


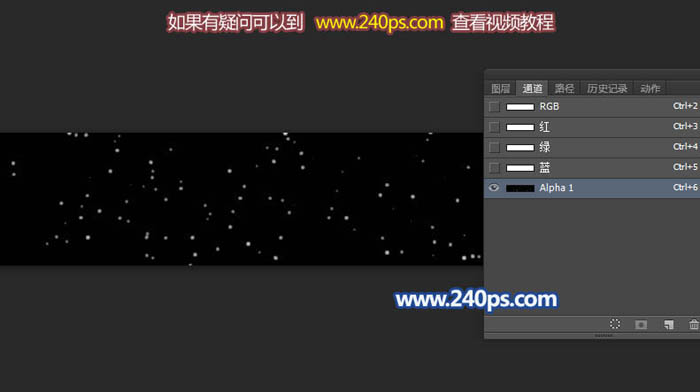
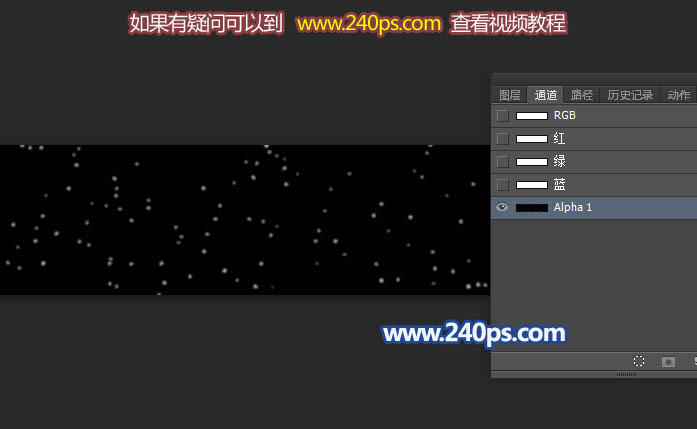
10、按Ctrl + F 重复一次模糊滤镜,效果如下图。

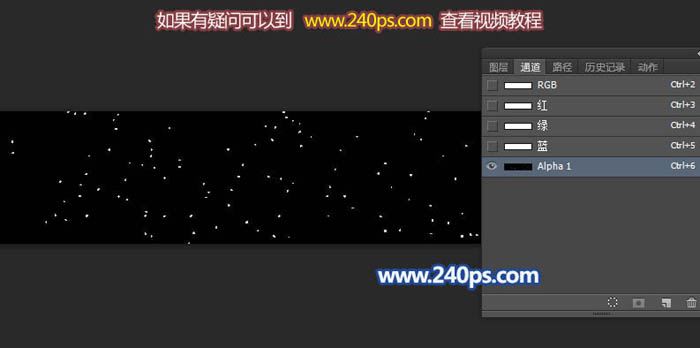
11、再按Ctrl + L 调整色阶,参数及效果如下图。


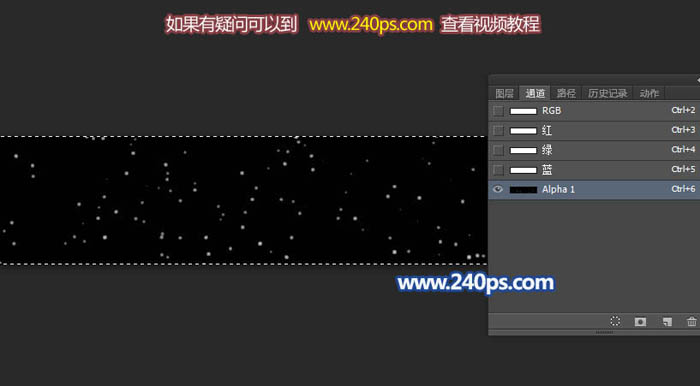
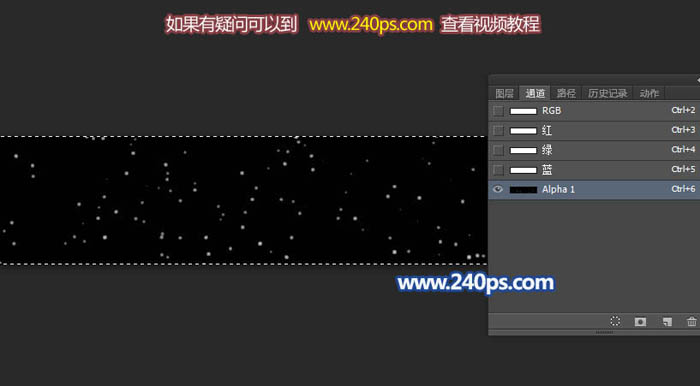
12、按Ctrl + A 全选,按Ctrl + C 复制。

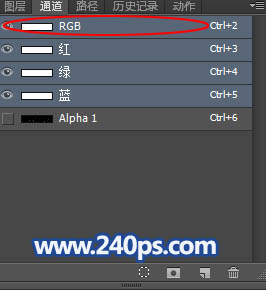
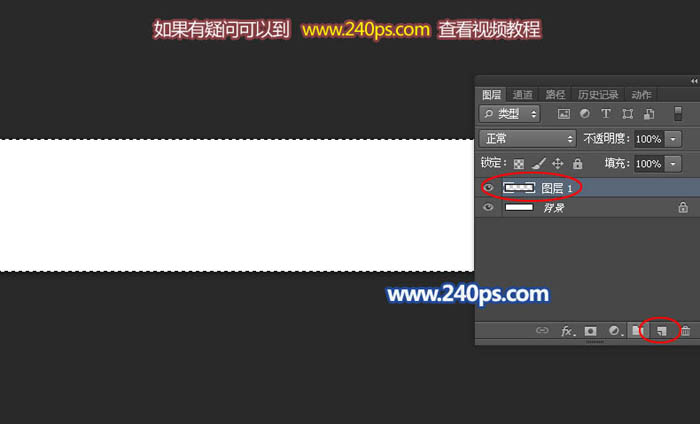
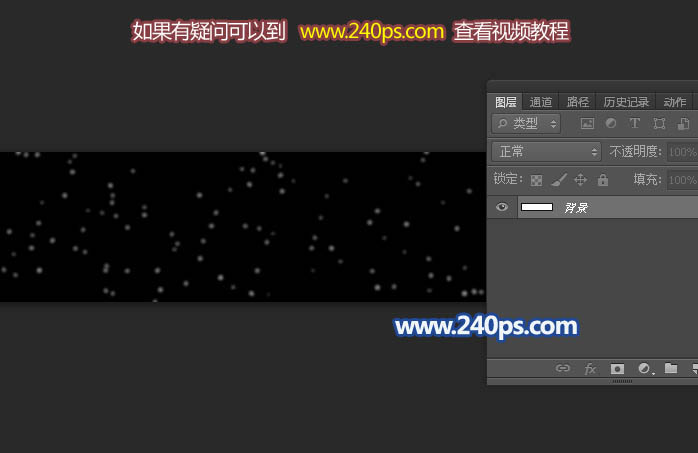
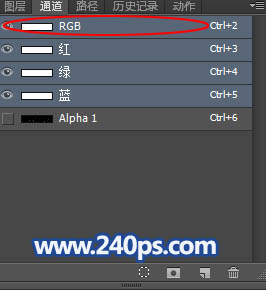
13、点RGB通道,回到图层面板,然后点击下面的新建按钮新建一个图层。


14、按Ctrl + V 把复制的通道粘贴进来,效果如下图。

15、选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为60度,距离设置为2,效果如下图。


最终效果

1、点击下图打开大图,鼠标右键选择“图片另存为”保存到本机,再用PS打开。

2、选择菜单:图像 > 图像大小,查看一下图片的高度。这一步非常重要,因为雪花要循环播放,我们需要找出合适的数值。这里高度为600,我们制作雪花的高度可以设置为300,200,150等都可以。

3、按Ctrl + N 新建画布,这里我们设置为850 * 150 像素,分辨率为72。600/150=4刚好是整数倍,宽度跟原始素材一样850。

4、这是新建的画布。

5、进入通道面板,点击下面的新建按钮,新建一个Alpha 1通道,如下图。

6、按字母键“D”把前,背景颜色恢复到默认的黑白,前景色为白色,背景色为黑色如下图。

7、选择菜单:滤镜 > 像素化 > 点状化,参数设置为5,如下图,然后确定。


8、按Ctrl + L 调整色阶,参数及效果如下图。


9、选择菜单:滤镜 > 模糊 > 高斯模糊,数值为1,然后确定,效果如下图。


10、按Ctrl + F 重复一次模糊滤镜,效果如下图。

11、再按Ctrl + L 调整色阶,参数及效果如下图。


12、按Ctrl + A 全选,按Ctrl + C 复制。

13、点RGB通道,回到图层面板,然后点击下面的新建按钮新建一个图层。


14、按Ctrl + V 把复制的通道粘贴进来,效果如下图。

15、选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为60度,距离设置为2,效果如下图。