本文译自网站设计公司weavora.com,介绍了在他们眼里 8 个 Web 设计趋势:单页面、用照片做背景、色块设计、超大号的图片、聚焦简洁、响应式设计、视差滚动、强调字体,每个趋势后面都附了数个案例,相信对网站设计师会有一定的参考价值。

像苹果网站的单页面
单个长页面的设计一度不受人待见(无论是客户还是设计师),但现在整个网络随处可见。一个合理的解释是,用户现在早已习惯于使用鼠标滚轮了,比起在多个页面间来回查看,用滚轮上下浏览要省事得多。包括苹果在内的一些知名大公司也使用了相当长的页面来展示产品,获得了很不错的效果。

Apple

Visualboxsite

Versapay

Fitbit

Cageapp

Squarespace
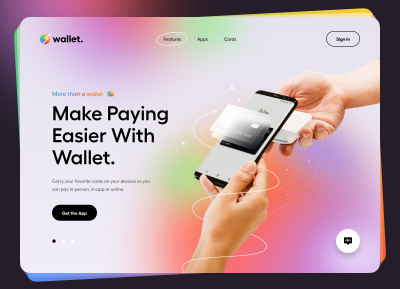
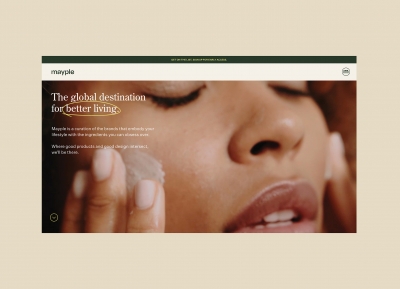
用品牌、商品照片做背景
出于品牌或展示的目的,把照片用做网站的背景,这样可以形成强烈的视觉表达效果。这也是为何你能在时尚、服装品牌、旅游业等等行业看到这样的设计办法。

Alexarts

Davidia
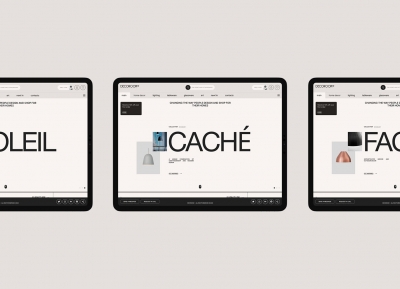
色块方格设计
这一设计方法主要是引入了方块的网格设计,这些方块要嘛是纯色块配上文字,要嘛是方形照片配上文字。"简洁"是吸引用户的一大原因,而不同的色块放在一起形成强烈的对比,容易引起用户的视觉兴趣,进而继续探索下去。

Dynamit

Lithium

Landor

Pepsi
超大号的图片
这一潮流的兴起,多少与 Mac OS X 图标设计的流行有关。当工程师为自己的 Mac 程序推出网站时,这样配有超大号图片、突出品牌的设计再常见不过。自然地,这一潮流后来也被 iOS 开发者继承了下来,成为现代设计文化的一部分。

Zennaware

Panic

Versionsapp

Piictu

Enstore
聚焦简洁
对简洁的追求贯穿了整个2012年,许多的网站开始寻求明快、直观的设计。极简设计旨在透过整合或是删除多余的页面实现简化,只给用户需要的东西。极简设计通常会用到大号的加粗字体、超大号的图片,清晰地把重要的东西传达出来。

Basecamp

Dropbox

Checkoutapp

HTC
响应式设计(Responsive web design)
随着手机和平板设备越来越多地进入人们的生活,响应式设计也成为了当下网站开发不可忽视的一股力量。一个可自适应任何设备的网页是很了不起的,响应式设计能确保用户无论是在行动装置,或者在 PC 上都能按你的意愿浏览内容。

Nealite

Twitter-Github

Fork-cms

Floridahospital
视差滚动
所谓「视差滚动」(Parallax Scrolling)就是让多层背景,以不同的速度移动,形成运动视差 3D 效果。随着越来越多的浏览器增加对视差的支持,这一技术也很有可能会更加流行。

Benthebodyguard

Tokiolab

Chartbeat

Inze

Titanic

Noleath
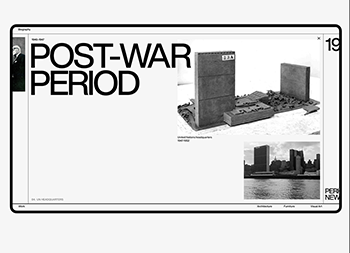
强调字体
从前,设计师所能使用的字体,受用户计算机本地已有的字体所限;现在,借助 Google fonts 和 Typekit 等服务,从理论上说,你能使用的字体是无限多的,极大增强了网站设计的吸引力。设计师利用这一机会也已有了一段时间了,越来越多的网站也体现了对字体的重视;甚至有些网站如 Typographica,字体就占了整个网站设计的绝大部分,出来的效果也相当不错。
标签:网页