现在的用户下载app时最先看到的东西就是引导页。一个引导页就像一个导游,它会快速的向用户介绍app本身对用户有什么用处已经该如何操作。这是描述应用本身最简单的方式,但是它的设计却不是那么容易。
一个引导页最基本的功能包括以一种最简单,热情和友好的方式来呈现给用户,这也是设计师必须考虑的重中之重。引导页面就像创造告知和教育用户空状态栏。虽然并不是每一个app都需要建立引导页面,但是我认为通过这个可以节省用户摸索应用流程的时间,这样就会减少一定由于不会使用而引起的沮丧情绪,提升用户体验。
接下来让我们看一些例子吧,以下的这些经典案例是我们从世界各地的广告素材中精选出来的移动应用的引导页面设计,看完他们你可能会有一些灵感,或者你也可以谈谈你对引导界面设计的看法。
看看这些来自Virgil Pana灵感的作品。光滑的插图和动画的表现形式,所有设计都是基于一定的教育理念。
这个旅游app的引导界面设计在相同的圆形中插入了不同的山体,或者其他风景,一切相映成趣。设计师Anggit Yuniar Pradito映在他的引导页面设计中加入了多个不同的元素进行组合。
这是一款名叫Bemyspot的app的一部分的引导界面,这款app主要业务是购物应用,鼓励用户在平台上发布自拍,发现的有趣的事和分享身边的故事。由Rosario Sarracino and Ivan Paudice.设计
这些界面上的每一个图像都在向用户传达这样一个信息:它提供邮票服务。设计师 Anastasiia Andriichuk认为,传达一个有趣的观念就像分娩一样,需要很长的时间。
设计师Sasha Gorosh 通过太空船得到灵感,设计了这款耐看且有趣的引导界面。每个插图都相当简单,一看到你就知道它想要表达什么。
“愿原力与你同在!”一款行星改造的引导界面设计,灵感来自星球大战,设计师Anton Chandra。
通过几张插图, Aika告诉了你可以通过使用这个旅行app做什么,你同样可以选择滑动页面跳过或者点击“X”关闭它们。
本设计中的布局,梯度,插图和色彩的运用都是相当惊人的。底部橙色CTA按钮在蓝色的背景中看起来有点奇怪,但是却相当独特,引人注目。一个不错的设计来自 Murat Gursoy。
这些可爱的小人形象向你展示了这个app的功能,并吸引了你的注意力。它们看起来相当可爱,虽然可爱,却十分严谨。
对于界面中图标的使用相当巧妙,在灰色的部分设置绿色的插画相当好看,由Nitesh Chandora.设计
这是多一个多页面界面设计,采用了绿色环保的主题和简约醒目的插图。导航按钮被放置在屏幕的底部,相当方面。Martin Strba.设计。
这些插图显示了世界各地的风景名胜。看起来就像一个简约的旅游指南,位置的简要说明增加了诱惑力。来自Anton Chandra.的又一著作。
聊天气泡和插图中的圆球绘制相当细致。我可以想象这在app中动态的表现将多么令人惊叹。不错的作品,来自Ghani Pradita.。
这些插画同Ghani Pradita的轨道系列相似,但是在所有引导界面中被使用,这些设计来自Faiz Al-Qurni.
这些来自的 Ivy Mukherjee插画十分有趣并且富有创意,但是画面中的文本有点小所以阅读困难。然而说明正确的插图在设计中的重大作用是,这简直堪称完美典范。
这些界面设计是我的最爱。我喜欢这里用插图和配色的方案。每个元素看起来简约,独立,却不失意义。设计师Mariusz Onichowski
又一个由Anton Chandra设计的引导界面。Anton对于空间有一种特殊的把握,从这个中也可以看出。
这个界面通过适合的插图传达了app这样的信息:快速,激动和用户友好。来自Wayne Baryshev.的设计。
这些引导界面来自一个海上运输app。我以为其中白天和黑夜的设计表明,该运输公司工作24/7。深受材料设计的影响的一个作品,设计师 Ivan Bjelajac。
我们终于看到了电子商务这一块的引导界面,事实上,这个行业最需要这种设计。这个设计来自Katya Dihich,旨在提供购物过程中需要的帮助。
这个问候界面由Anggit Yuniar Pradito设计,它像我们展示了一个成功设计的同时,还告诉我们,不要害怕使用过多的颜色。颜色多一样可以简约。
谈到色彩,这些由Dux Nguyen设计的引导界面的色彩设计可以说相当令人惊艳,它们明确的向你传达了这样的信息:在这里,你可以和你的朋友们一起聊天或者玩游戏。
这些是经济型酒店预订的应用程序的引导界面。蓝白的搭配给用户一种安全感,很棒的设计来自 Muhammad Watsik Dzawinnuha
这种俏皮的插图绝对会让用户的引导体验更加愉快。正如你可能已经猜到的,这些页面来自一个花店app。一个超棒的配色方案和设计来自 Jocelyn Crankshaw。
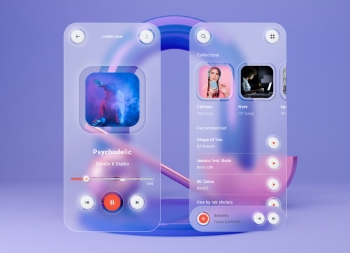
这是一个锁屏的界面设计,但是同样相当适合天气或者旅行的app。对于颜色的使用相当巧妙。设计师Xiu Yuan 的作品中都带着浓郁的东方美感。
这里每一个引导界面似乎都有不同的个性。每个界面都采用了不同的颜色和身份,使整个界面看起来相当突出。设计师Min把这个项目表现的相当有趣。
George Gao选择了灰色作为这个引导界面中的动态色彩主题。吉祥物是一个很好的触点,这个元素还使整个设计呈现的相当连贯。
由Anwar Hossain Rubel为一个旅行app设计的引导界面,干净而有趣。我非常喜欢背景中泛着水光的云彩,还有使设计看起来有魔力的彩色小圆点。
Ray Martin 为一款社交app设计了这一组界面。这种含有一定梯度的页面表现形式名叫Vue,展示了惊人的效果,所以说,有时候使用大胆的色彩也是一种不错的选择。
这是一款由 Ivy Mukherjee设计的国际通讯app的引导界面,这种鲜亮的绿色使我想起了WhatsApp
由Anandu Sivan绘画和设计,在引导界面上有许多有创意的且好玩的插画。这些元素并没有说明这是一款什么app,但是却相当吸引人。
这些有趣的界面引导你去查找一些食物,我喜欢将插图这样按着一定的步骤排列起来的连接方式,这个作品来自Syafrizal Wardhana
Jinyi Fu向你展示了该如何匹配大胆的插图和背景色。这可能还存在一定的不足,因为界面中缺少了文本说明图像的意义。
我喜欢Wenhui Yu.在这里使用的轮廓按钮,因为大体上使用了明亮的颜色和巧妙的插图,这个设计看起来轻盈简约
Wenhui Yu 的另一个作品,在这个设计中他采用照片代替了插画,这是一个针对青少年的时尚应用,而设计师也紧紧的强调突出了这一点。
这是一个包括各种有趣搭配的菜单应用程序,引导界面设计师是Eva Hoefer,她采用了一种比较家常的方式告诉用户,这个app该如何使用。
我喜欢 Melvin Johnson设计的引导界面,里面包括不同人的形象的插图以及刺激鲜明的背景配色,正像设计师提到的,这会给用户传达出一种这个app很有趣的理念。
有时候插图还有第二个作用,可以扮演提供指令的次要角色,就像Carlos Ramos的设计那样。这些插画虽然不大,但是仍起到了补充说明的作用。
这个应用的演示界面显示,该应用程序可以匹配电脑端和手机端相同的照片,或者删除照片。设计师Tetiana Zahorska采用了在有色界面搭配白色的配色方案。
这些ModMom应用中多彩的界面是所有设计中最受欢迎的设计风格,有趣的背景插图也增添了界面的美感,这一组令人惊叹的作品由Staci Carpenter创作。

原文链接:enqoo