我们知道良好的交互动效总能为设计作品带来全新的理念,在这里为你们挑选了16个交互动效实例。但是各位设计师一定要记住,动效要懂得适可而止,有些许的动效画面是很炫酷,但是让人看不到重点,这都是我们作为设计师需要考虑的,不能一味的炫酷,要懂得人机交互关系,传递出中心思想才能算得上合格设计。
1、新闻列表互动类
https://dribbble.com/shots/4757077-Newslist-Interactions

这个新闻列表的互动非常顺滑,用良好的原型设计工具来创建这个应用程序原型,使其更加真实。
2、阅读类
https://dribbble.com/shots/5284950-Reading-App-Design-Project-Interactive-2

这是一个阅读应用程序设计,具有流畅的动画和精致的UI设计,使这个应用程序更加真实。最令人惊讶的部分是添加到购物车的微交互。超酷。
3、液体下拉动画
https://dribbble.com/shots/2590603-Liquid-Pull-Down-UI-Animation

这是Dribbble应用程序项目的重新设计,带有液体下拉动画,使设计更加有趣和生动。
4、nelio食品插画
https://dribbble.com/shots/4023198-Nelio-Food-Illustrations

5、nike+聊天界面
https://dribbble.com/shots/6289684-Nike-Chat-dark-concept

这是Nike +聊天应用程序的聊天概念,具有深色背景和流畅的交互,使这个应用程序项目达到一个全新的水平。
6、交互式标签栏
https://dribbble.com/shots/5982908-Interactive-animation-Tab-bar

7、视频应用动画
https://dribbble.com/shots/6248258-Video-App-Animation

这个视频应用交互是惊人的。整个设计流程超顺畅,色彩搭配得非常好。我肯定会使用这个应用程序。
8、点餐动画
https://dribbble.com/shots/5567998-interactive-animation-0144

如果您想以有趣的方式订购一杯可口可乐,这个应用程序概念非常有趣。美丽的色彩和流畅的设计流程使得整体非常干净。
9、Rally网页
https://rallyinteractive.com/

Rally是一个小型的数字产品工作室,交互和动画非常酷,具有干净的界面和精致的色彩搭配。点击箭头以获取更多信息功能是本网站上最时尚的设计元素之一。
10、Globekit
https://globekit.co/

GlobeKit是一个可视化平台,可以将地理数据转化为令人惊叹的交互式体验。巨大的移动地球仪令人惊叹,并通过使用动画获得了很多关注。
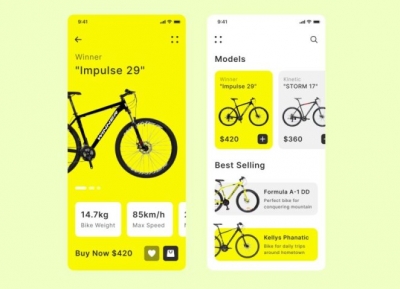
11、电子商务类
https://dribbble.com/shots/6314115-Products-Page-Animation

电子商务网站始终保持安全,特别是在其产品页面上。如果您想增加转化率和收入,此产品页面就是一个很好的例子,使用流畅的互动来展示他们的产品。
12、开发者网站
https://dribbble.com/shots/5999213-Developer-Website-Contacts-Page

我不敢相信这是一个联系页面!如果我是网络开发者,我肯定会通过电子邮件发送给这个网站设西瓜非常可爱,互动使整个页面在视觉上很有趣。
13、Apple Music
https://dribbble.com/shots/5523931-Apple-Music

这是Apple Music的非官方重新设计。通过在黑暗模式下绘制具有漂亮的色彩渐变和艺术家卡片的功能卡,在播放音乐时看起来更有趣。
14、Hello World Agency Portfolio
https://dribbble.com/shots/6339620-Hello-World-Agency-Portfolio-Website

15、Almea解决方案
https://dribbble.com/shots/6036333-

这个项目太棒了,布局干净,用户界面精致,互动性强,颜色很棒。
16、马里布兰界面