当作为设计师的你正在制做一款优秀的APP的时候,会不会苦于无法正确且高效的传达APP的功能呢?不妨欣赏一下以下APP的动效设计是如何向大家展示的吧!交互动画源自交流互动,使看者能够化被动为主动来探索你的APP。SHOW TIME!
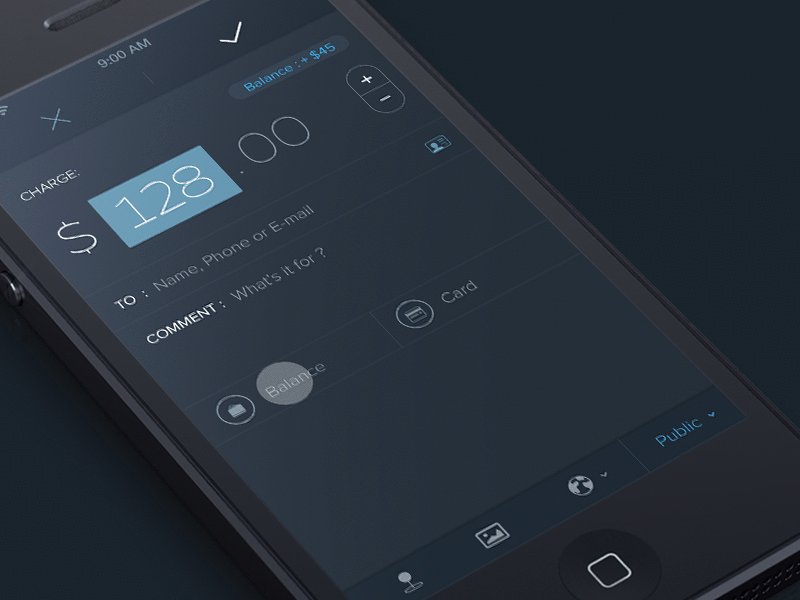
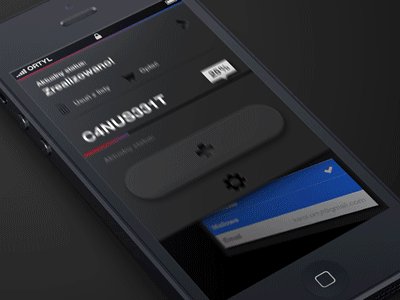
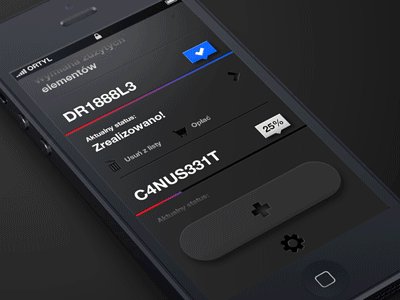
1.整个登录页面到跳转,看上去都是那么的舒服!

2.下拉弹性十足,更像是一种弹力游戏。

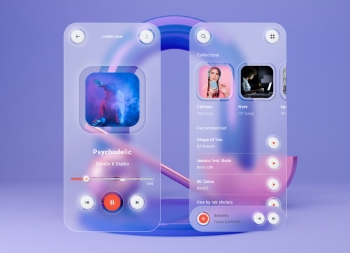
3.富有科技感的效果。

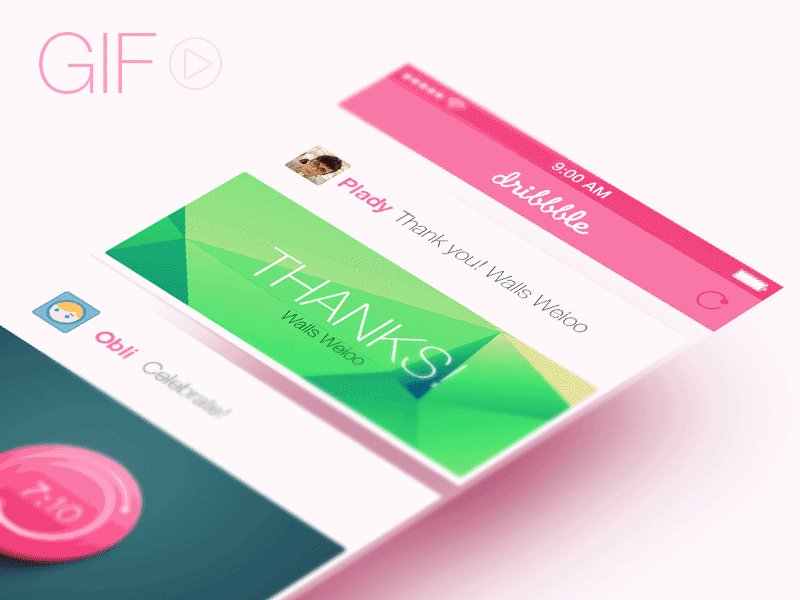
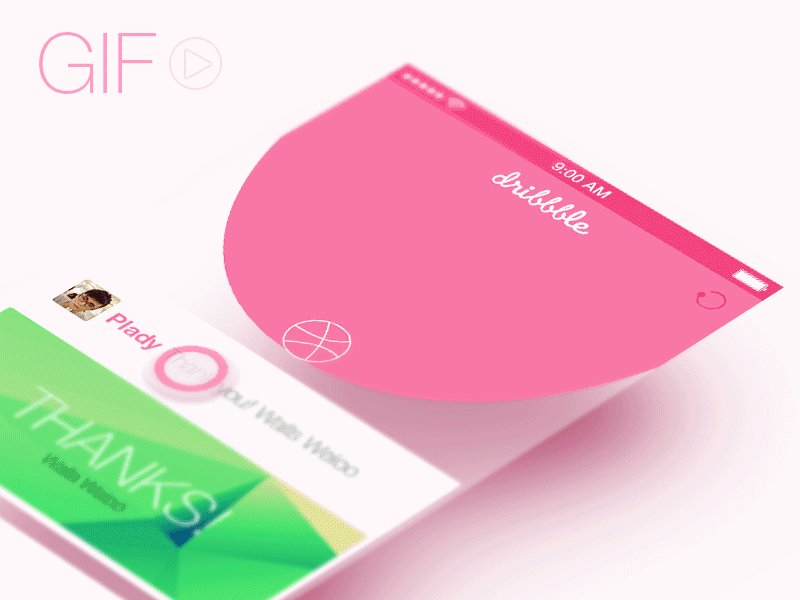
4.这个设计思路是来自凯旋门吗?

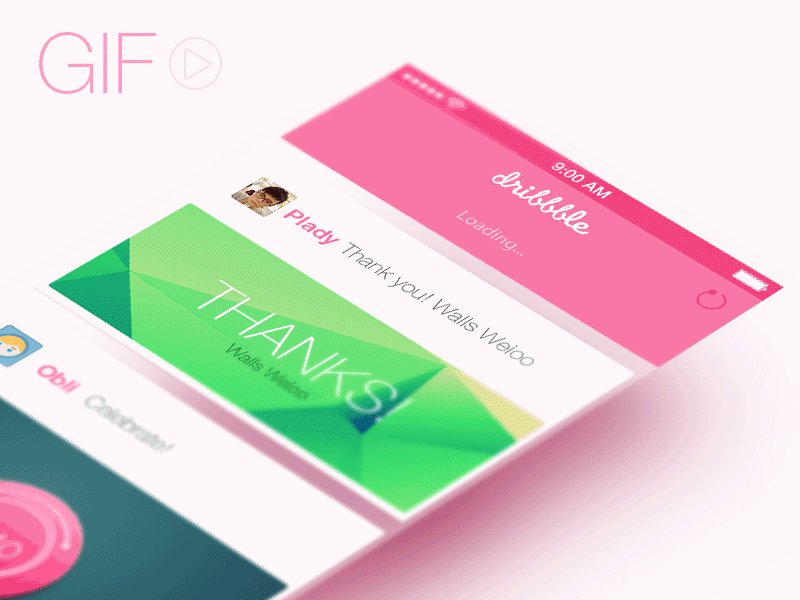
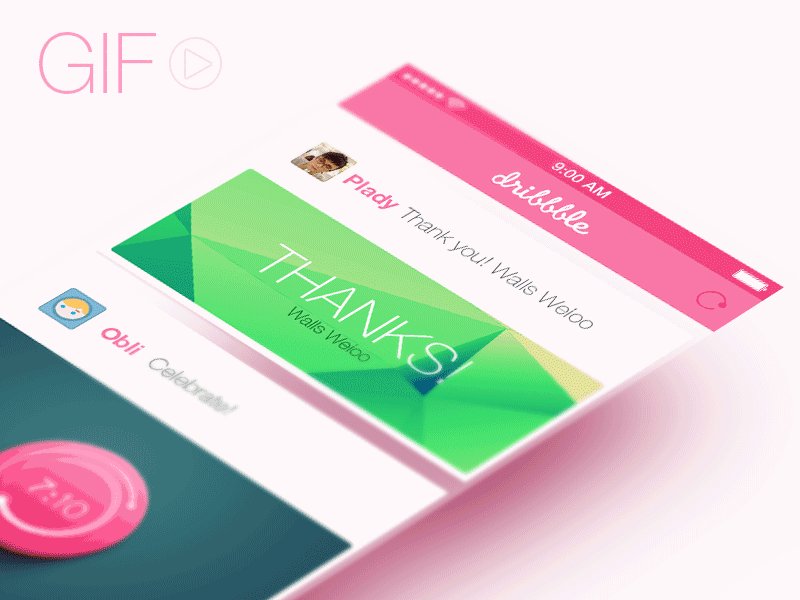
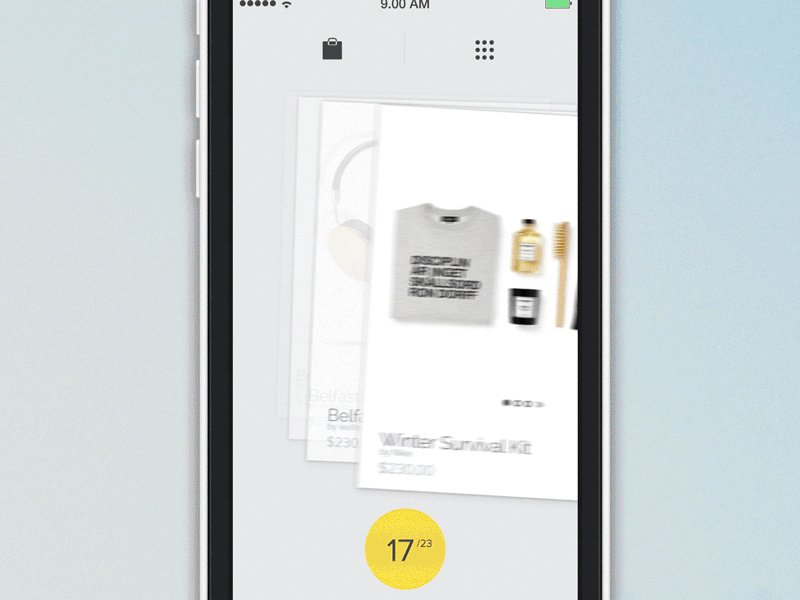
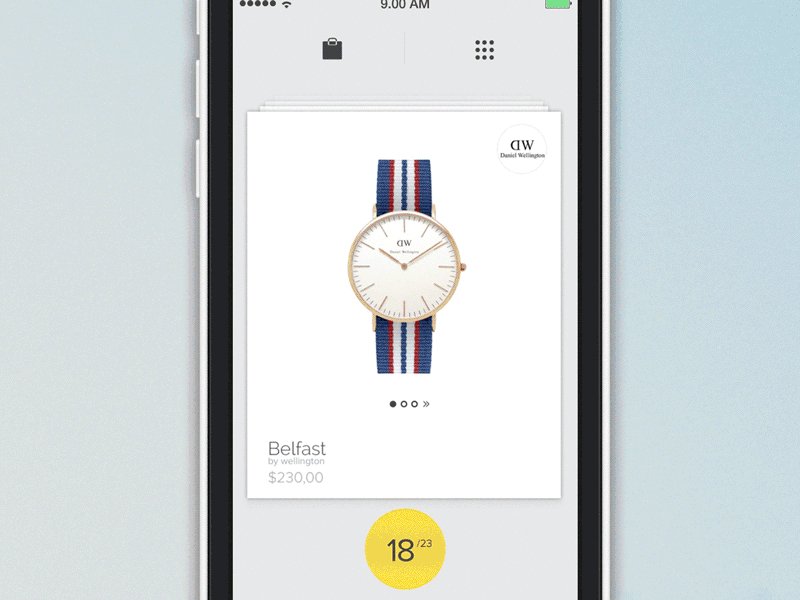
5.如果由远及近的设计效果会更好。

6.这个日程表时间和事件直觉上很直观。

7.推门式的设计在UI中应用很广泛啊。

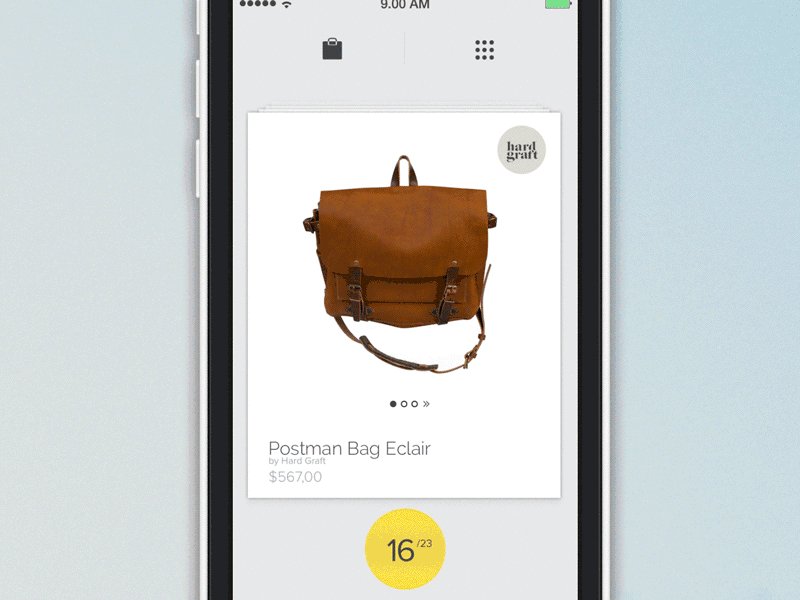
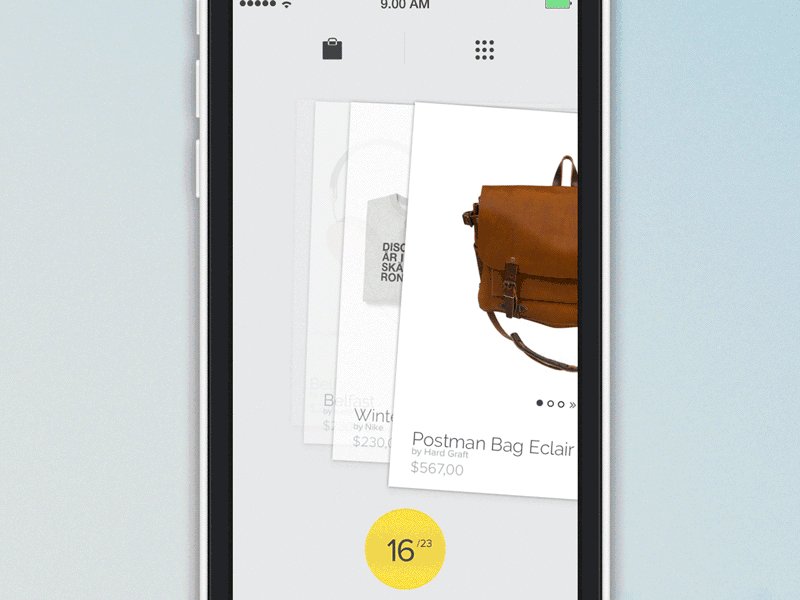
8.这个切换的太自然了!

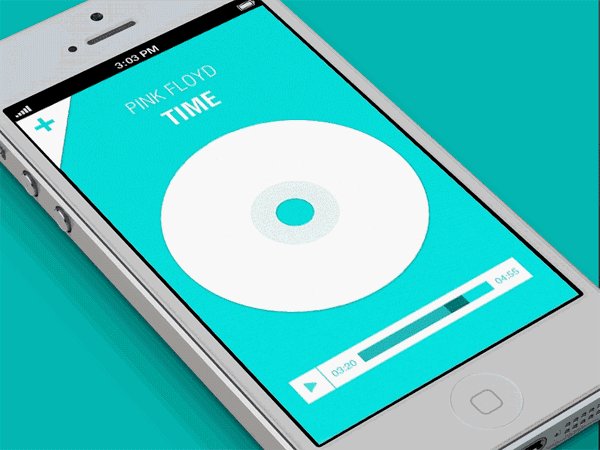
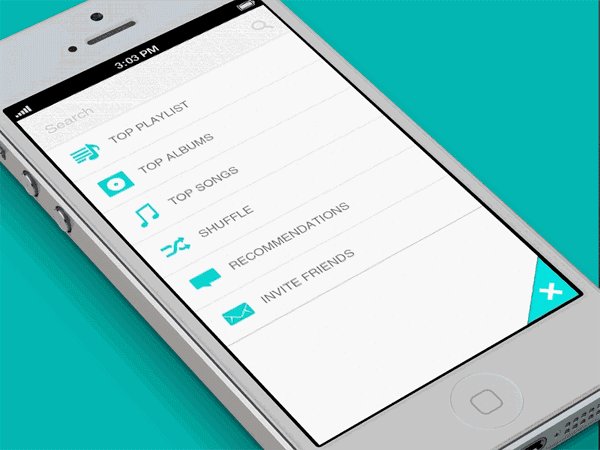
9.音乐app模拟了翻页的效果。

10.加载UI设计大汇集。

原文:艾艺信息
标签:动效UI