随着网络技术的快速发展,页面设计也不断为之改变。2013年的网页设计趋势也将毫不例外地更新换代。同时在优秀网页设计史上,这将会是一个振奋人心和充满乐趣的一年。接下来我们将为您准备了一份关于本年度的预测——7种将会流行并受用户欢迎的网站。
响应式网页设计Responsiveweb design
响应式网页设计是一种特别的开发方式,它使得网页设计的同时无需考虑显示屏尺寸的问题。比如说,当一个设计效果分别在台式电脑,垂直或水平放置的平板电脑,还有智能手机上出现,其形式是完全不同的。响应式网页设计采用以内容为中心的方式来构建WEB冲突,同时具有可塑性和适应持续出现新技术的特性,因此它会成为未来网页设计的关键所在。

各类显示屏在不断变大——不仅仅是手机屏幕,甚至是超大台式显示屏及越来越多涌出的新平台,比如说汽车仪表盘和厨房台面,它们在长期的响应式网页设计预测中被认作是未来发展的主要趋势。
这有几个更好的实例,以供参考bostonglobe.com, mashable.com 或catalystsearchmarketing.com (由网络营销商NOW创建).
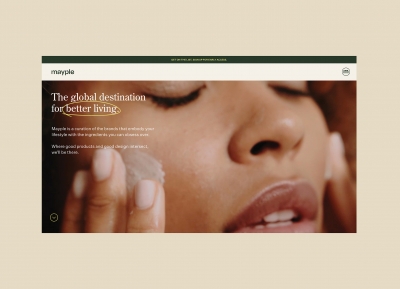
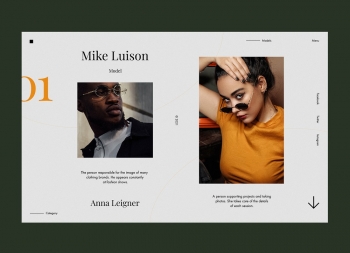
全屏网页设计Full Screen Design
请注意,一大波”视觉设计”僵尸正在接近。通过对当下各大社交网站的新潮设计观察比较,包括Facebook,Google+,LinkedIn和Twitter,不难发现这些流行网站也可能考虑了如何让网页提供更新式更舒适的感官体验。此外,预计会有越来越多的企业采用更具视觉魅力的全屏网页设计。
几个很赞的全屏网页设计实例:tristangaland.com, tatchies.com 和 culinariafoodandwine.com.

无线加载滚动Vertical Infinite Scrolling
我们发现越来越多的长条,可纵向滚动的网页。或许眼下拥有这种设计并最具人气的网站就是Pinterest了,真正意义上的”无止境的滚动”。不停加载新的内容对它来说毫无压力,因为通过滚动页面大大减少了网站分页的数量。于是,分页显示不再是一个难题,同时用户体验的经验也借鉴于Pinterest,Facebook等。其实并不是每一个网站都适合无尽的滚动设计,但在你试图于同一页面展示多种图像内容的时候,这是一个立竿见影而友好的方案。

视差设计Parallax Design
在网页设计领域各式各样的突破发展中,视差设计倍受推崇。它采用了先进的滚动方案,前景色和背景图将会以不同的速度滚动,由此创造出了一种3D梦幻般的视觉感受。这种体验绝对是前所未有的震撼。

大号按钮Large Buttons
带行为按钮的网站随处可见。然而,当网站持续发展,并采用最先进理念的时候,预先载入的功能却会被更频繁地运用。
超大型的呼唤按钮(call-to-action button)可能会精简一个网站的核心内容,同时也有助于用户更快地找到他们所期望的。

社交网络一体化Social Networking Integration
所谓的社交网络一体化,从过去的简单按钮发展壮大到如今Facebook或Twitter上各类的实况Feeds。事实上,以上关于载入的范例都具有局限性,它们需要Feeds的整合以及用户的参与才能实现。所以,超越”分享”,就是现在!
在相关基础功能中,Click To Tweet(发到Twitter)是一个不错的选择,因为他将网页内容划分为更小的单位数据,使客户分享那些它们需要的内容,而不用分享整个页面。这是相当值得推荐的一个功能。

主流社交平台分别也会提供多种集成选项。如今,虽然Facebook与Twitter的都可以作为很好的参考,但真正意义上的社交网站一体化仍需斟酌探索。
当然,设计师与客户两者都会把重点放在网页体验上,包括各种交流以及客户满意度。”社会化”的想法就像一个独立的活动也将因为跟不上时代而终止,并且网站将保障更高的即时互动与用户参与率。2013年我们将会走上这条路。
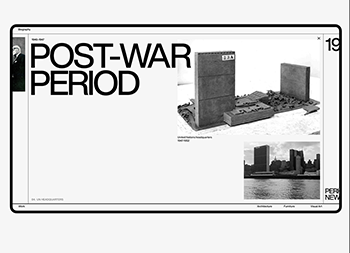
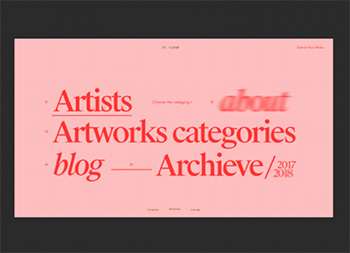
字体设计Designed Fonts
早些年的时候,艺术家们只是通过漂亮的图像来提升网站的品味。而在2013年,在某些情况下,字体也被认可为一个重要设计元素。您将会在以下的网站发现各色各样的字体,其中包括EOT,STD,TTF,SVG,OTF等等。这将会使字体的使用成为当今设计师的工作关键和一大挑战。然而,通过使用CSS3,设计师可以拥有无限的自定义字体。在可预见的未来,Web字体嵌入将终结默认的做法,使几乎所有字型所有字体以印刷的风格展示。