Dribbble是一个专注于设计,面向设计师和艺术工作者等创意领域人群,提供作品交流的网站。这里引领了非常多的设计趋势,比如MBE风等。今天我们为大家总结了2019年Dribbble平台最流行的6种UI设计趋势,一起来看看吧~
1. 3D图形
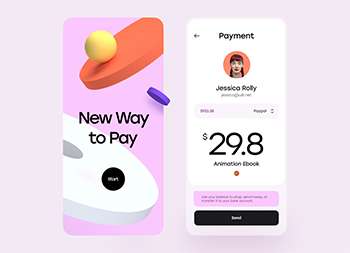
许多设计师开始从静态图形转而使用3D动画,动态的图形可以承载更多信息,更加令人印象深刻。另外,3D图形最大的优势就在于能够不断突破想象,渲染出一个梦幻的世界。

2. 版式
你的电脑里是不是安装了上百款字体,然后再盯着屏幕选择一个最适合界面展示的字体。
其实只要一个不错的排版就能解决字体选择困难症了,而且可以清晰地展现文字信息。目前Dribbble网页设计中的热门趋势之一就是将多种字体、大小字号和不同的图案混合在一起,这样的页面更加有视觉冲击力。

此外,文字的排列方向也不局限于传统的水平排列,可以按照垂直、对角线方向排列,甚至是围绕特定的形状。这些独特的编排方式无疑可以增加布局的新颖程度,但是在使用时也要注意保证文字的可读性。

3. 纹理材质
虽然扁平化设计依然是占据主流,但Dribbble中另一个引人注目的趋势就是在网页或者UI界面中使用可以反映真实生活的纹理背景,比如细致的纸张纹理、柔软的织物纹理或者粗糙的木材纹理等。

这样的背景通常也会用在海报或者PPT的设计中,可以为设计作品增加质感,纹理能够简化现实生活中的视觉效果带入到平面设计中,快速建立和观众的视觉联系。类似的背景可以前往这边下载。
4. 全屏视频和图像
许多设计师都开始尝试使用全屏的图像或者视频作为网页的背景,可以在用户刚开始进行交互动作的短时间内传达出网页的主题和氛围。

当然了,全屏背景图像和视频的加载需要一定时间,想要使用这种方式还需要多方面考虑和测试,以便页面看起来更加自然。
5. 无图像网页
这就和上面所说的趋势相反了,Dribbble上也有一群设计师更加青睐不包含任何图像或者视频的页面。

这类网页或者交互页面通常是基于文字和字体的,借助字体的大小、衬线等特点来增加吸引力。流畅的交互动画也可以增强纯文字页面的表现力,从大量以图片为主的页面中脱颖而出。
6. 数字插画
插画在网页和手机UI中的使用非常广泛,比文字更有表现力,更清晰和时尚。一方面是因为插画可以出触发用户情绪,从线条、色彩再到面部表情和曲线,无一例外地都在诠释一个故事,营造某种氛围。

另一方面,数字插画对于交互动效来说十分方便。通过软件处理后,动起来的插画就具备了更多的可能性,在网页、手机UI、广告和视频中都可以使用,不同的玩法还可以带来全新的体验。

虽然我们介绍了6种在Dribbble上最流行的设计趋势,但这并不代表在实际工作中的应用就非常广泛,大多数时候设计师还是要根据产品属性和甲方需求来决定设计风格。
我们讨论这些流行趋势的意义在于突破设计原力,吸引设计师不断创作出新的表现形式。毕竟设计也是一个圈,谁又能知道下一个流行的设计趋势究竟会是什么呢?
来源:25xt