本期带来的是“满版构图”的使用攻略,当要营造丰富饱满、轻松热闹、充满趣味性等氛围的版面时,满版构图是不二之选。
什么是满版构图?
满版型构图,是将图片、文案和设计元素等充满整个版面,营造出丰富的画面效果,具有极强的代入感以及视觉感受,传递的情感也更加丰沛。

满版构图以其独特的创作效果广泛运用于各类设计作品中,无论是饱满充实的形象,还是直观而丰富的视觉感受,或是轻松随意的趣味性,都是其它构图形式不可替代的。


满版构图的优点
亲和力
满版构图常使用图片特写、俯视角度等手法营造身临其境的场景,画面鲜活生动。这样的设计主题突出,能够很好引起消费者的注意,从而唤起人们的购买欲望。


冲击力
用设计元素布满版面空间,可以产生画面代入感,让版面具有良好的视觉张力,设计感强烈。



热闹、欢快
满版构图版面能够传达出轻松活泼的印象,配合跳跃的元素,画面会出现热闹欢快的视觉感受。如在促销页面中经常可以看到满版构图的运用。



饱满丰富
满版构图使用各种设计元素占据版面,不会有太大的留白出现,视觉效果饱满而丰富。



趣味性
满版构图可以使用视觉元素灵活多变的形式自由编排,赋予版面丰富的跳跃感,显得更加活泼,富有趣味性。



满版构图的形式
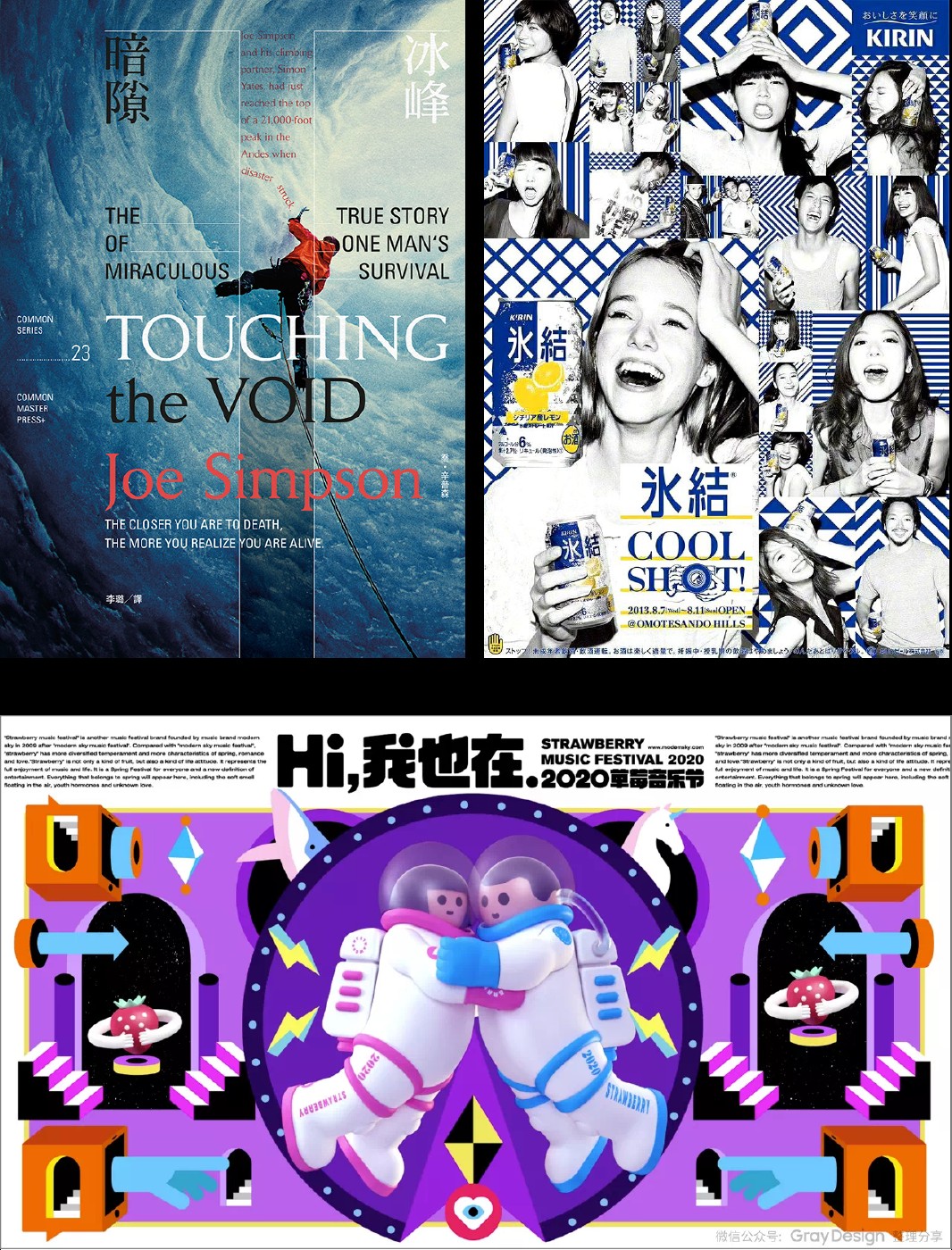
图片满版
将图片放大铺满整个版面,给人大气、舒展的感觉。文字信息一般压置于图像上方或放置在图像空白处,要注意保证文字的识别性和图片的完整性。



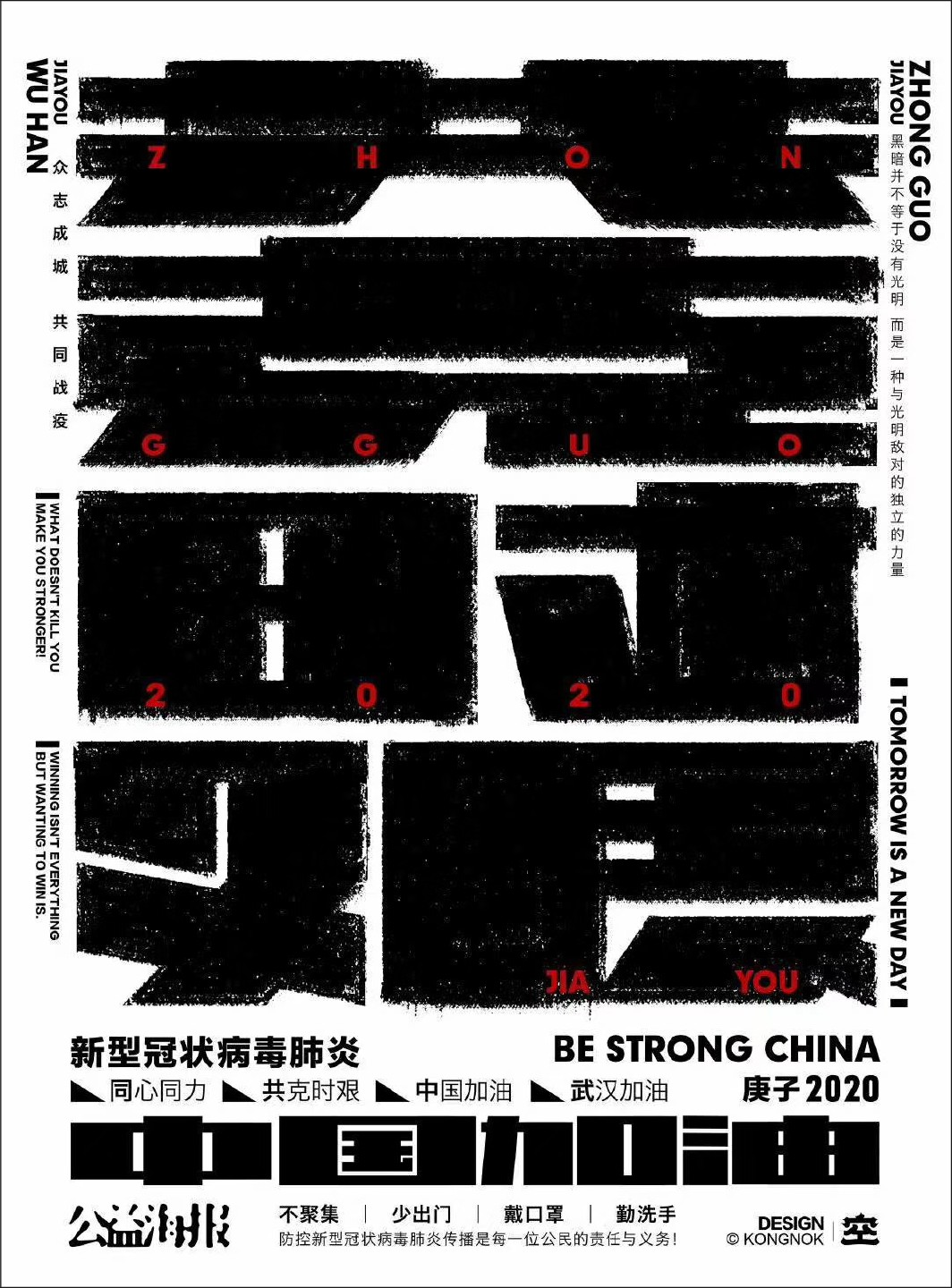
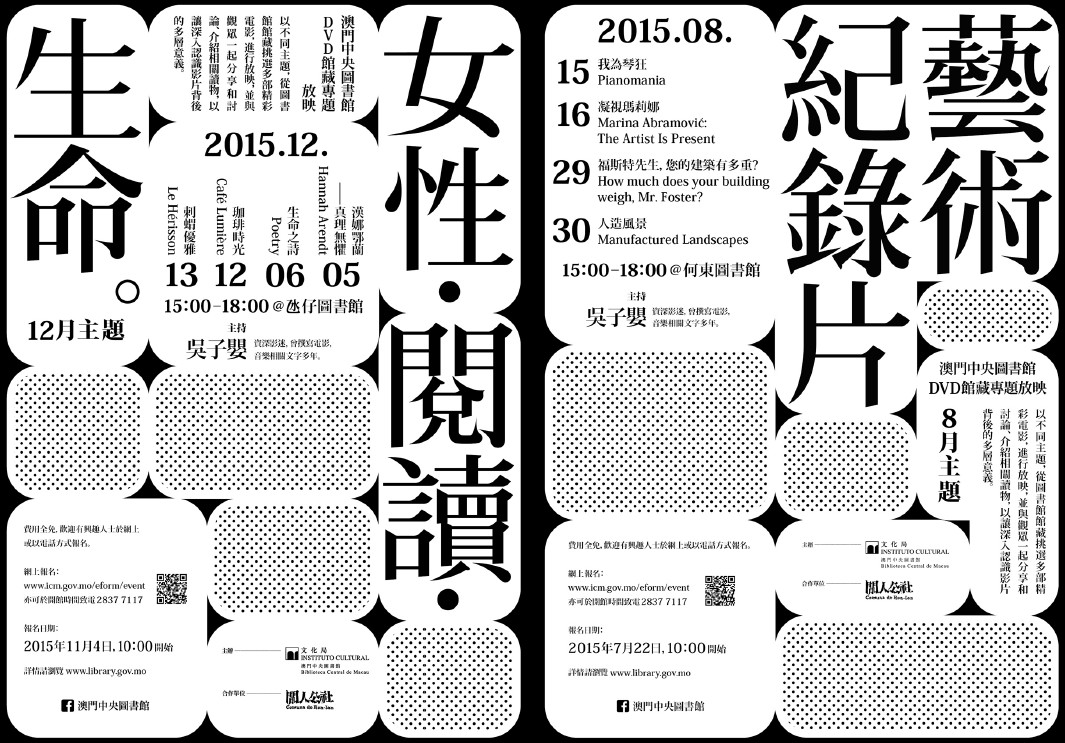
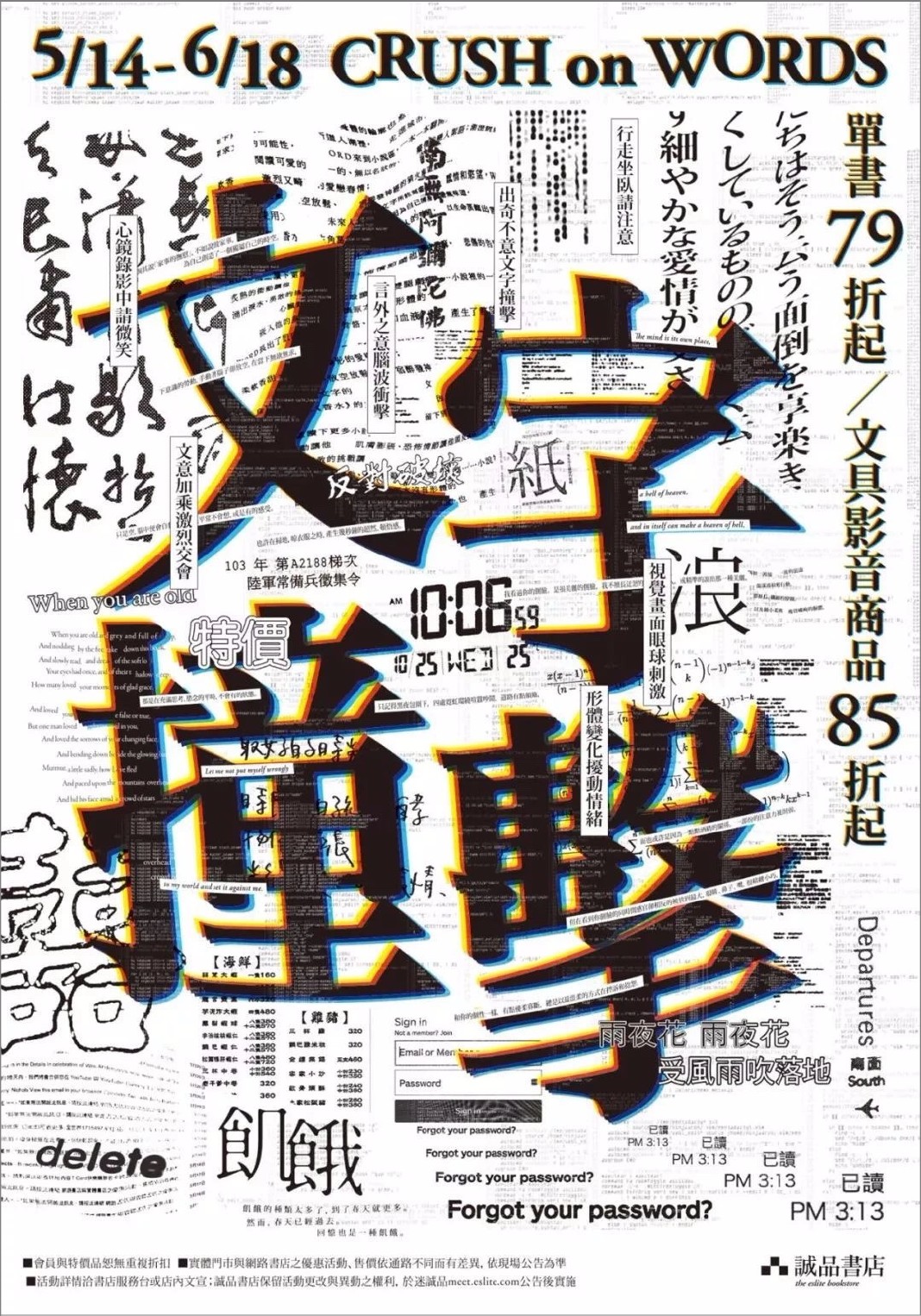
文字满版
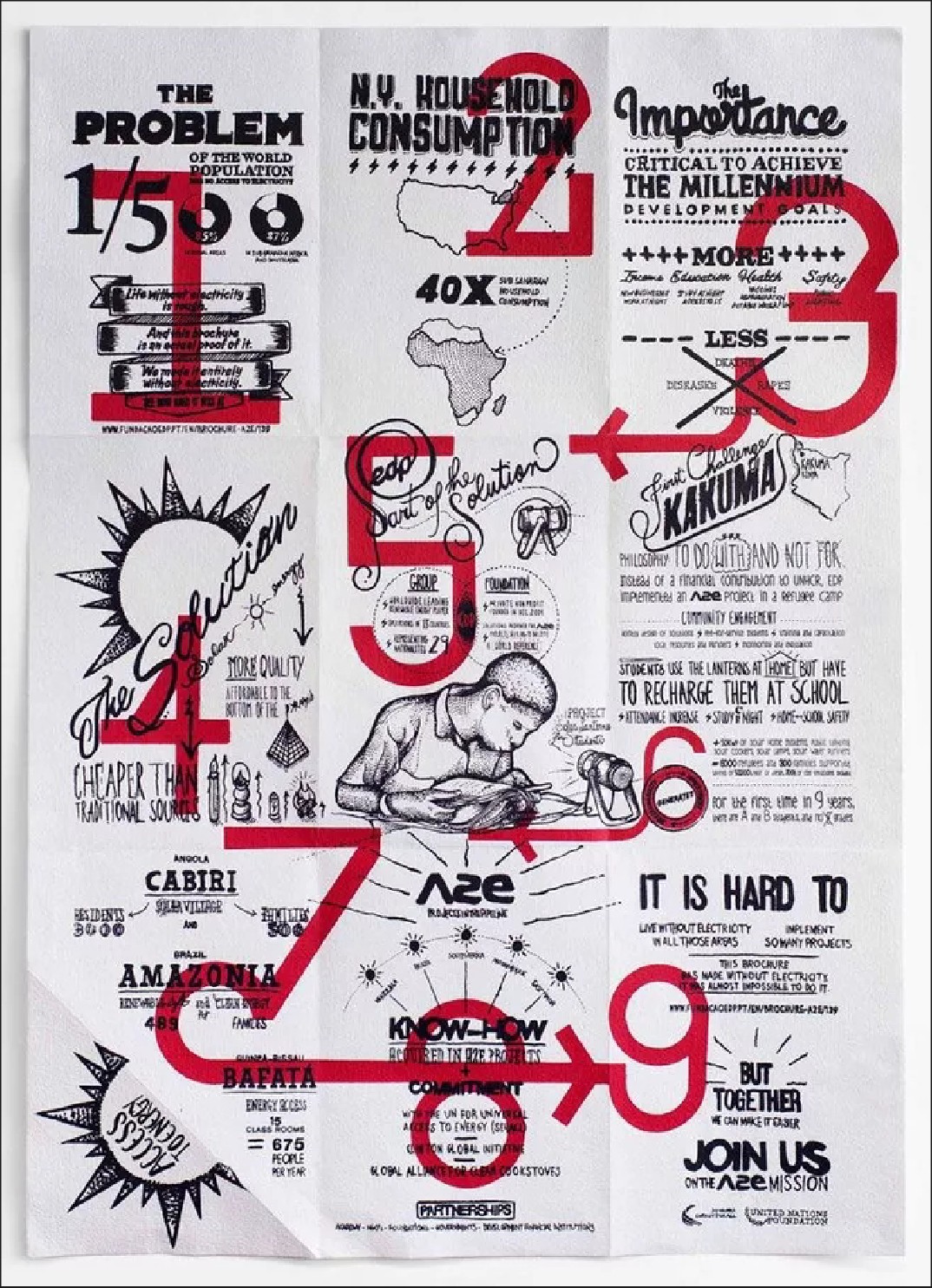
文字不仅具有阅读的固有功能,同时肩负塑造版面视觉风格的审美功能。使用文字和装饰元素充斥整个版面,通过巧妙的编排与组织,也可以成为美观而有视觉冲击力的版面。适用于缺少素材、文字比较多的版面。



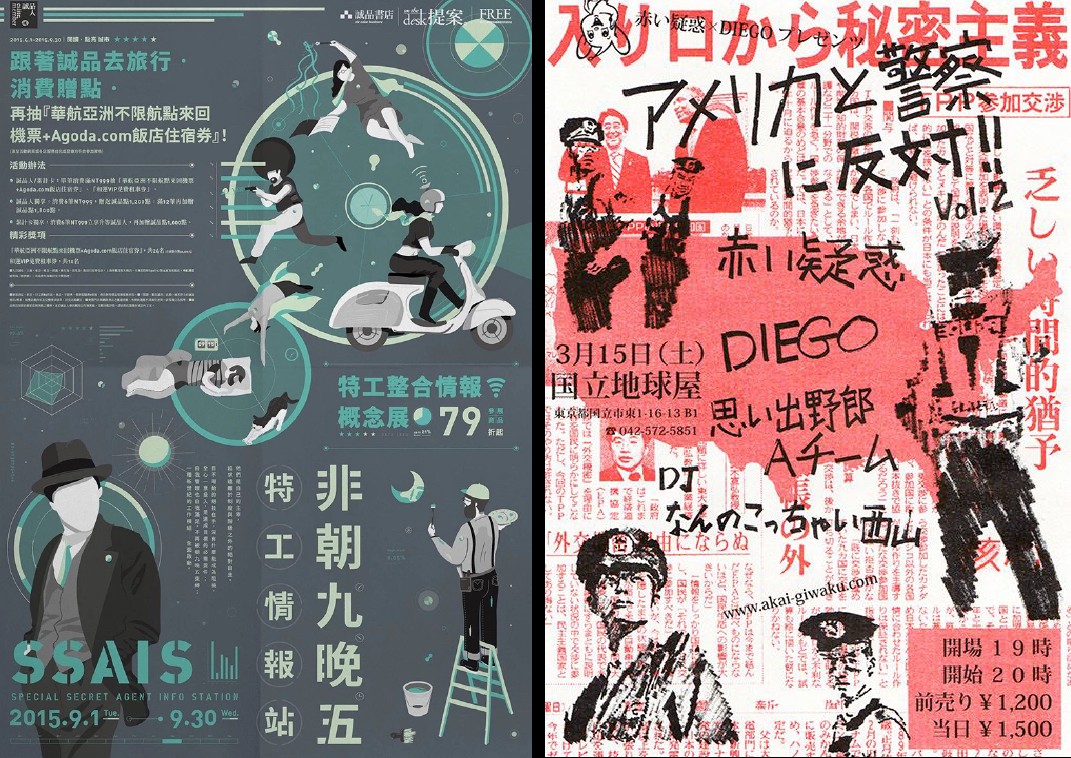
图文混排
当遇到图片和文字内容都比较多的设计时,可以采取图文混合排版的方式,找到图片的“空白区”,安排文字穿插排版。



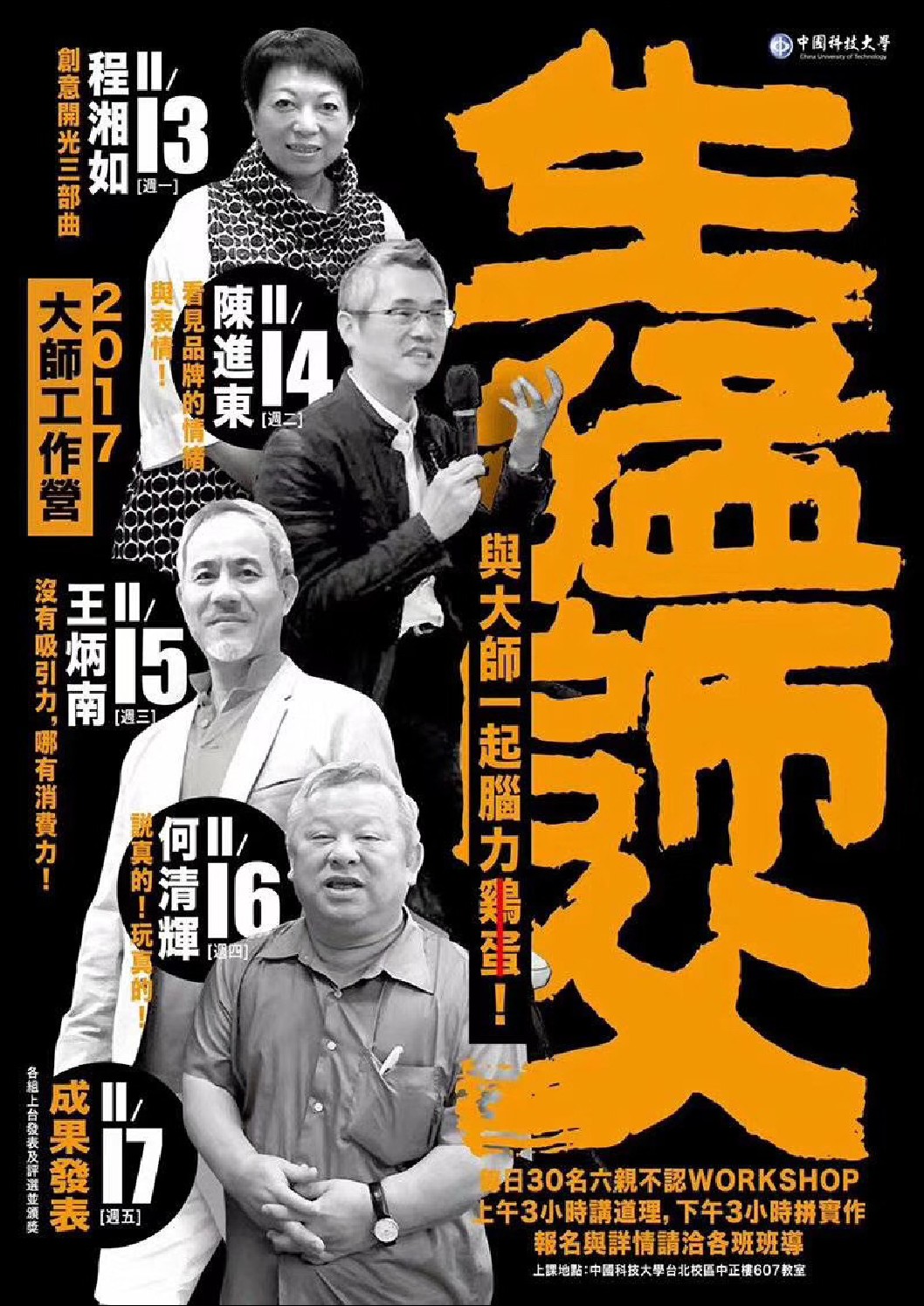
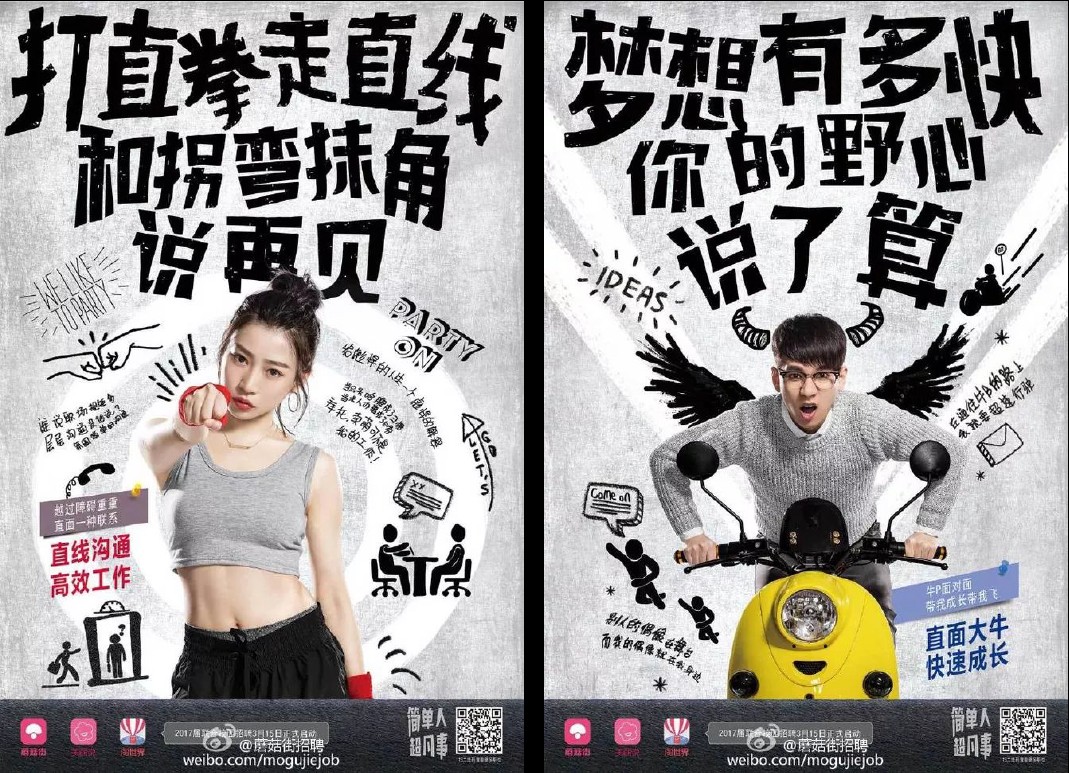
放大主体
放大主体视觉元素布满画面,让视觉集中在主体,既能突出版面重点,还可以增加视觉冲击力,使版面效果充实饱满。



总结:
1、“满版构图”可以营造出丰富的画面效果,具有极强的代入感以及视觉感受,传递的情感也更加丰沛。
2、“满版构图”具有良好的亲和力、强烈的视觉冲击力、丰富饱满的视觉效果、热闹轻松的氛围和自由活泼的趣味性。
3、“满版构图”常用的设计形式有:图片满版、文字满版、图文混排、放大主体。
原文地址:艺海拾贝Design(公众号)
作者:邓海贝