之前都是用杂色滤镜来制作雨丝,相对来说雨丝比较密集,不是很自然。本文介绍的方法要人性化很多,在通道中可以调节雨丝的大小和密集程度,这样得到的效果要自然很多。
大雨

小雨

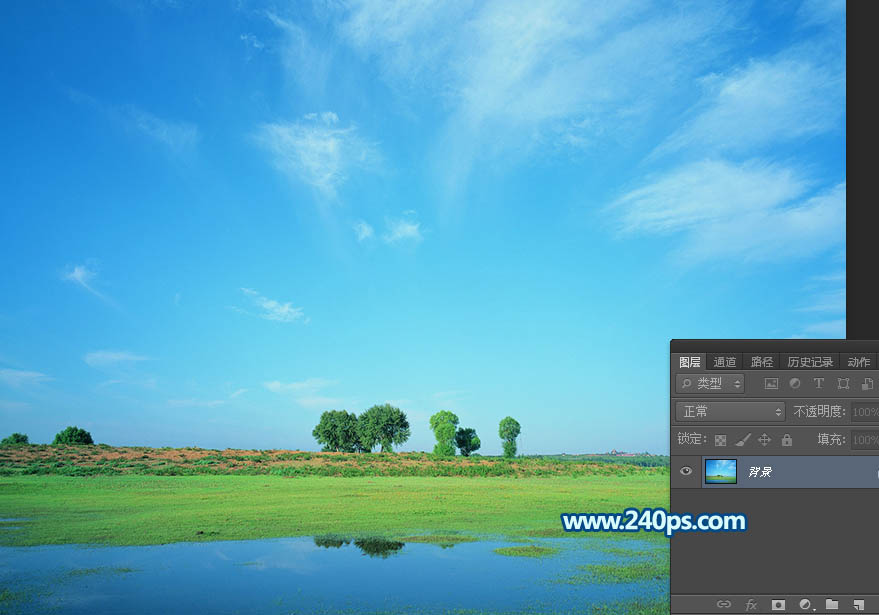
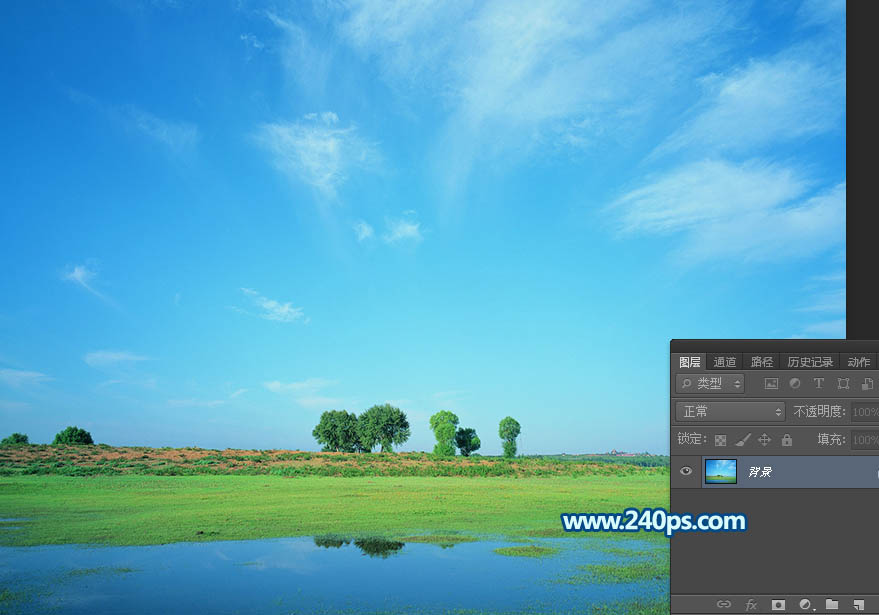
1、在下图上面右键选择“图片另存为”保存到本机,再用PS打开。


2、进入“动作”面板,如果没有可以选择菜单:窗口 > 动作,打开后点击下面的新建,建立一个新动作。

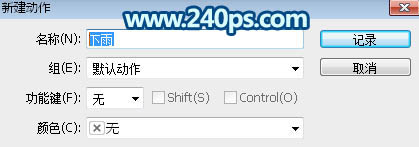
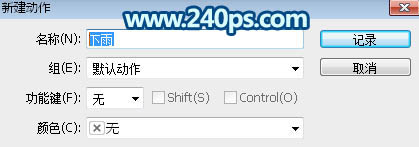
3、在弹出的新建对话框给动作命名为“下雨”,如下图,然后点击“记录”。

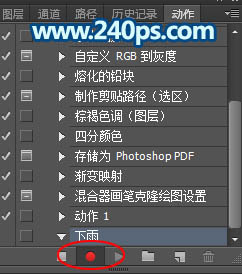
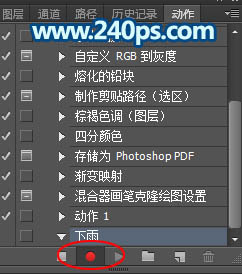
4、这时候我们可以看到下面的红色图标,代表动作已经开始录制。

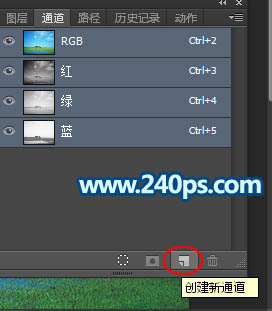
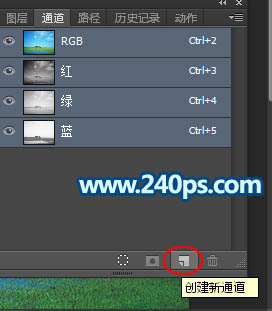
5、进入通道面板,点击下面的新建按钮。

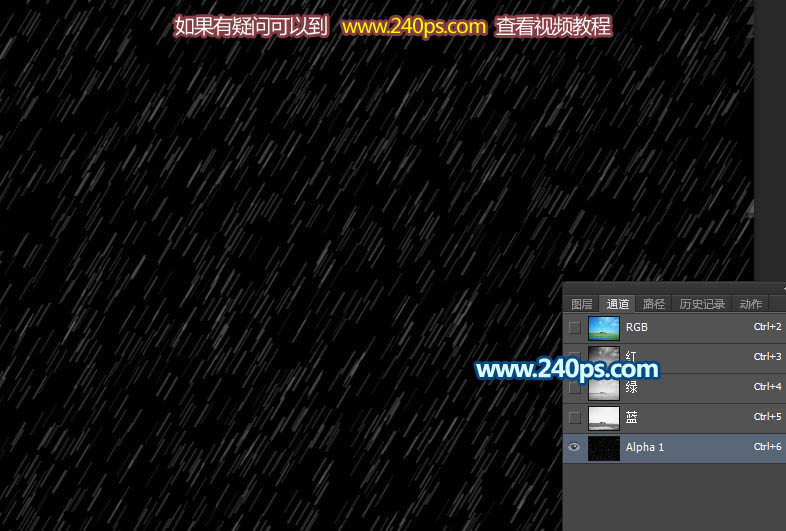
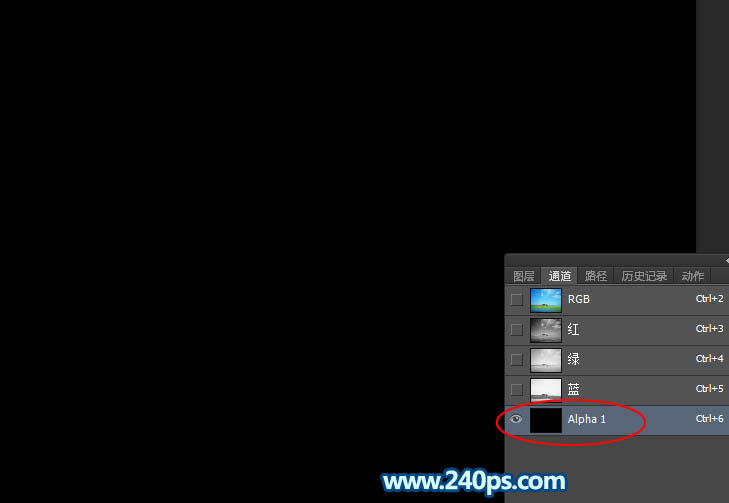
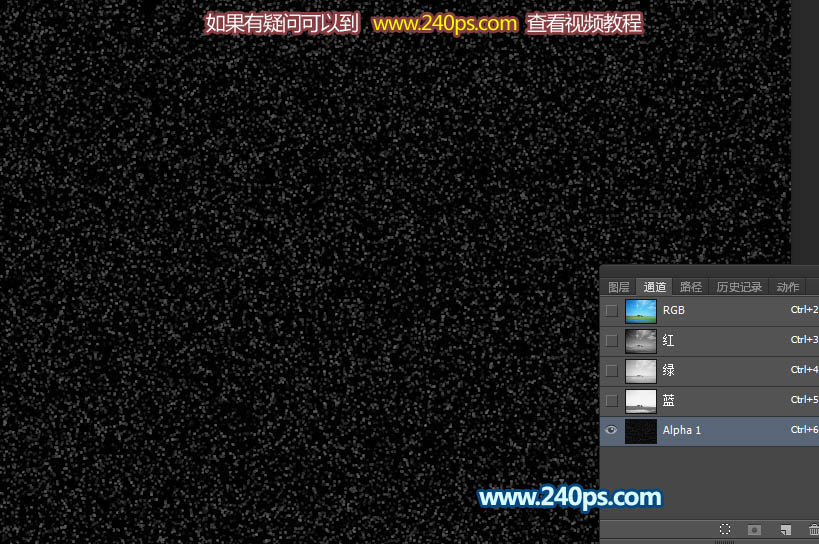
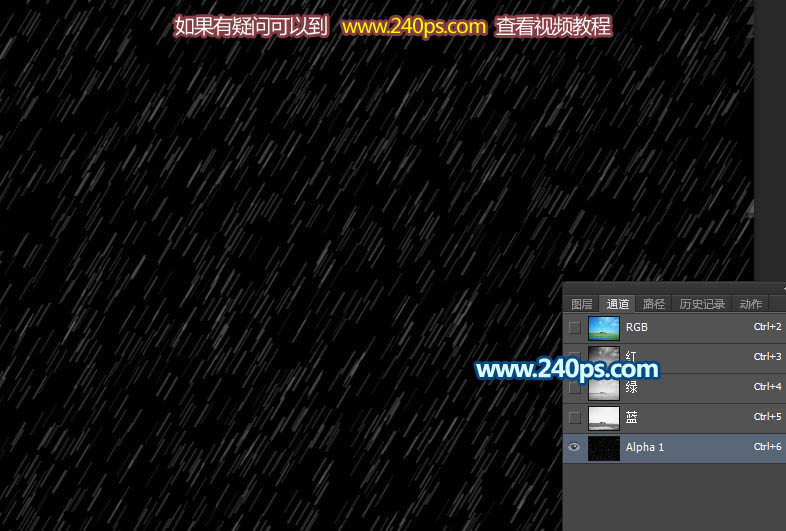
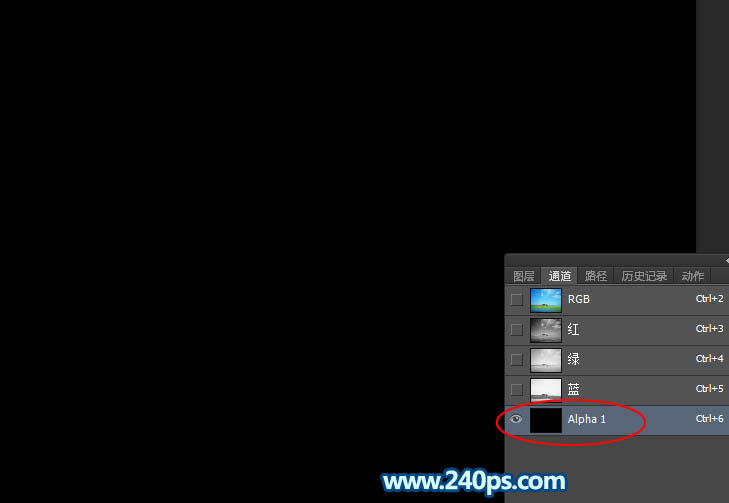
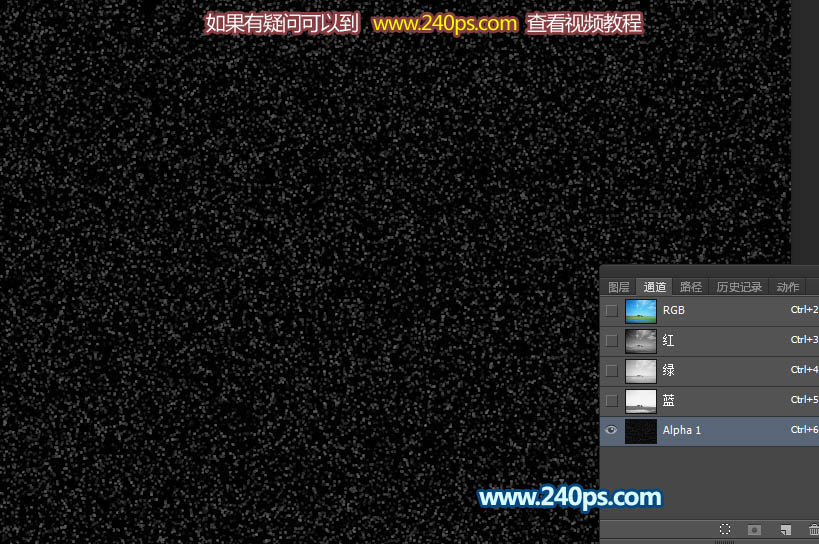
6、我们得到了一个Alpha 1通道,如下图。

7、按字母键“D”把前,背景色恢复到白,黑,如下图。这一步很重要,后面的滤镜需要前背景色搭配。

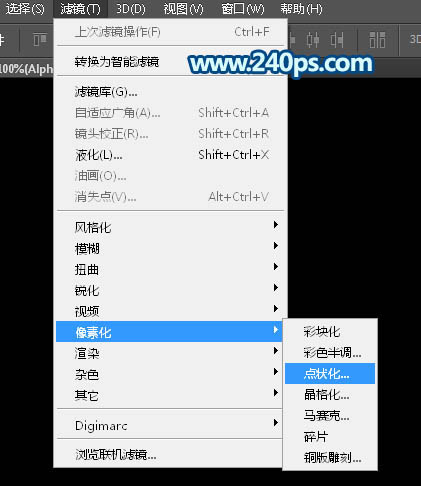
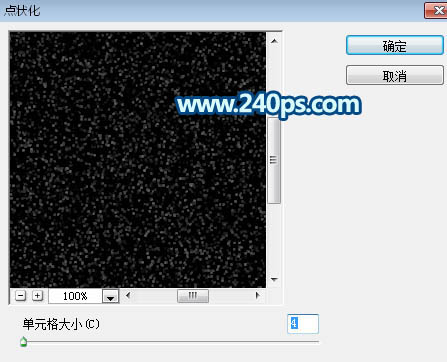
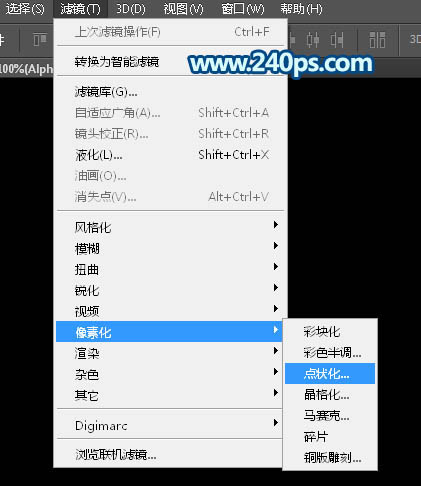
8、选择菜单:滤镜 > 像素化 > 点状化。

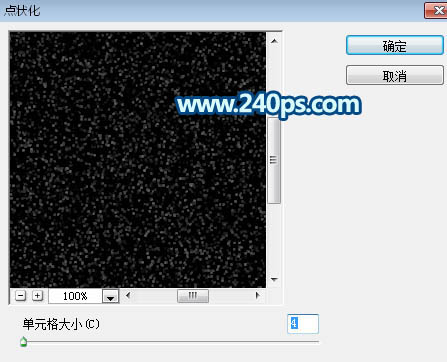
9、把单元格大小设置为4,如果雨丝要细相应的数据就设置小一点,然后确定得到下图所示的效果。


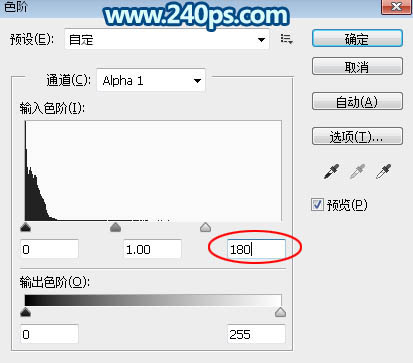
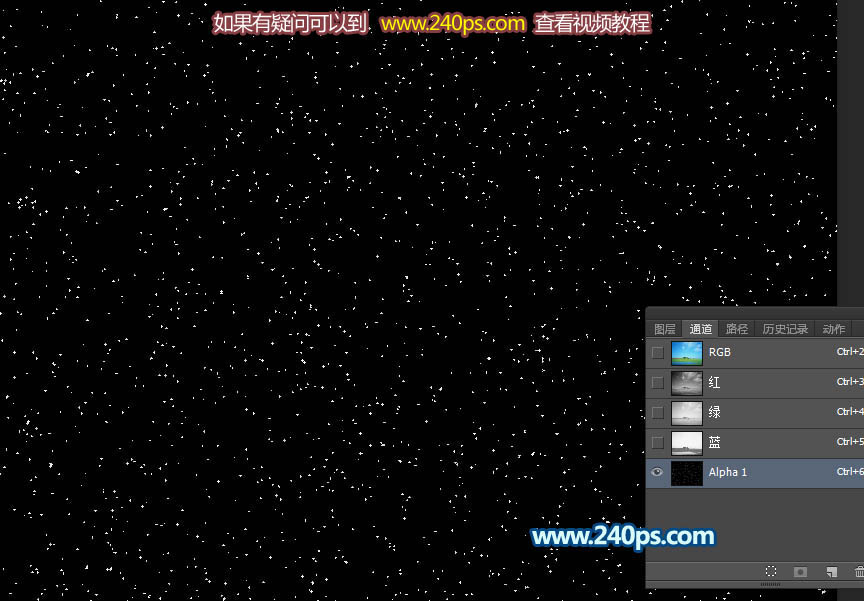
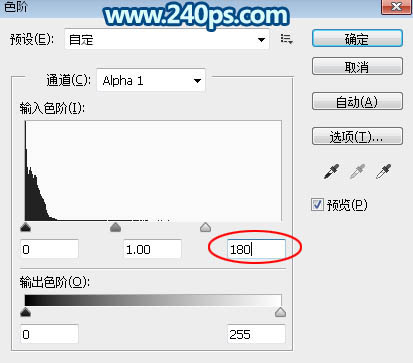
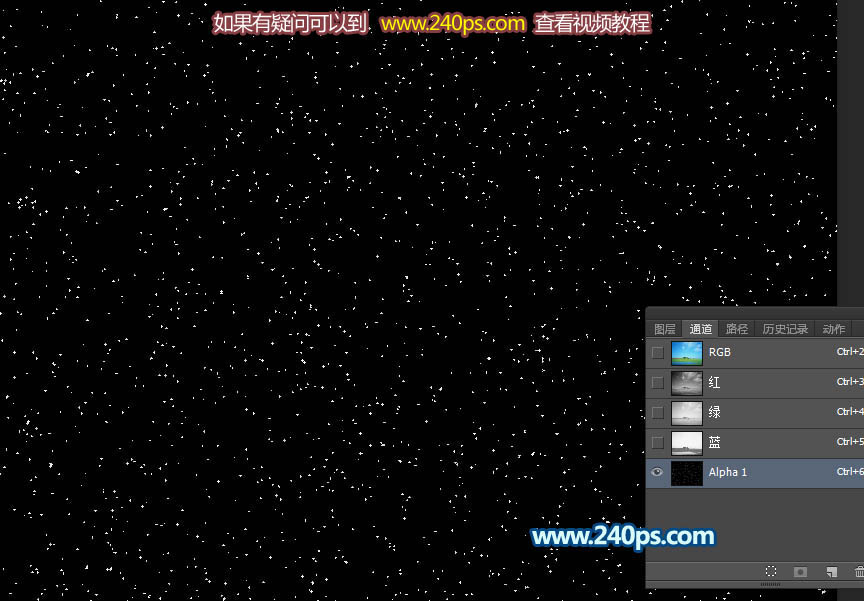
10、按Ctrl + L 调整色阶,然后设置参数,效果如下图。这一步也非常重要,可以设置色阶中的参数得到分布均匀的小点。


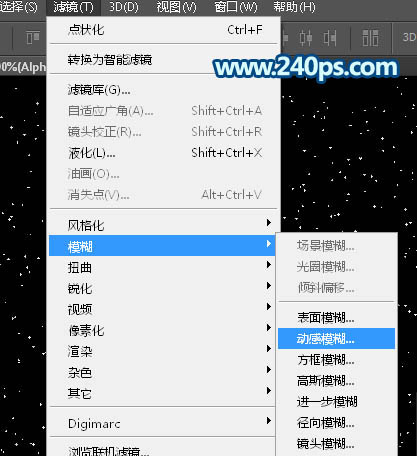
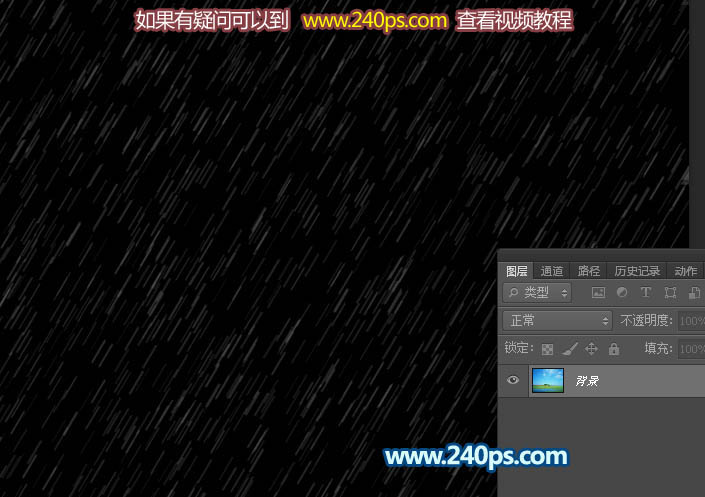
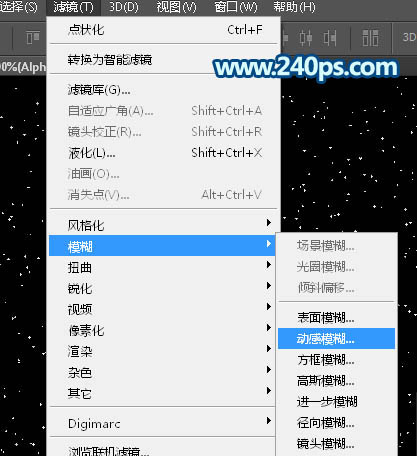
11、选择菜单:滤镜 > 模糊 > 动感模糊,参数及效果如下图。



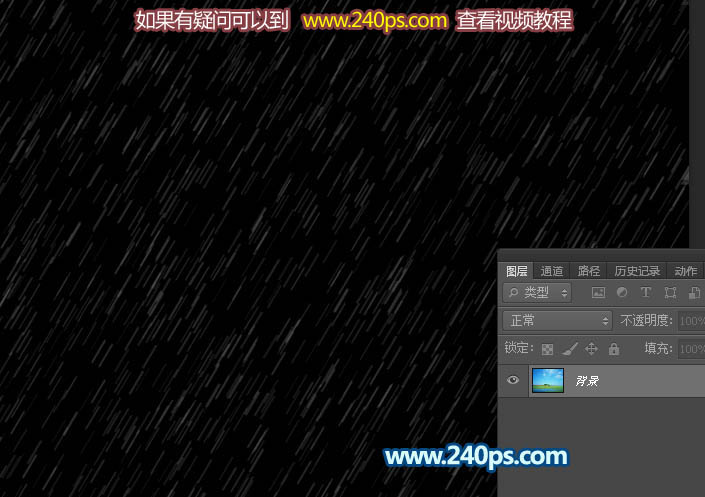
12、如果觉得雨丝不够明显,可以再按Ctrl + L 调亮一点,参数及效果如下图。


大雨

小雨

1、在下图上面右键选择“图片另存为”保存到本机,再用PS打开。


2、进入“动作”面板,如果没有可以选择菜单:窗口 > 动作,打开后点击下面的新建,建立一个新动作。

3、在弹出的新建对话框给动作命名为“下雨”,如下图,然后点击“记录”。

4、这时候我们可以看到下面的红色图标,代表动作已经开始录制。

5、进入通道面板,点击下面的新建按钮。

6、我们得到了一个Alpha 1通道,如下图。

7、按字母键“D”把前,背景色恢复到白,黑,如下图。这一步很重要,后面的滤镜需要前背景色搭配。

8、选择菜单:滤镜 > 像素化 > 点状化。

9、把单元格大小设置为4,如果雨丝要细相应的数据就设置小一点,然后确定得到下图所示的效果。


10、按Ctrl + L 调整色阶,然后设置参数,效果如下图。这一步也非常重要,可以设置色阶中的参数得到分布均匀的小点。


11、选择菜单:滤镜 > 模糊 > 动感模糊,参数及效果如下图。



12、如果觉得雨丝不够明显,可以再按Ctrl + L 调亮一点,参数及效果如下图。