Photoshop打造铁板文字(2)
作者:王伟光 来源:it168 时间:2007-09-18
8、执行菜单栏中的“滤镜”→“画笔描边”→“深色线条”命令,设置参数如图10所示,图像效果如图11所示。
 |
| 图11 |
9、切换到通道面板,按住Ctrl+Shift键,分别单击通道面板的4个通道,效果如图12所示。
 |
| 图12 |
接着按住Ctrl+Alt键,用
鼠标单击RGB通道,在被选区域中删除RGB通道区域,只剩下灰色色调区域,效果如图13所示。
 |
| 图13 |
10、新建一个图层,图层3。设置前景色为黑色,按Alt+Delete键将选择区域填充为黑色。取消选区,隐藏图层2,效果如图14所示。
 |
| 图14 |
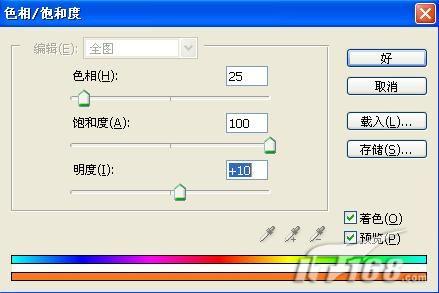
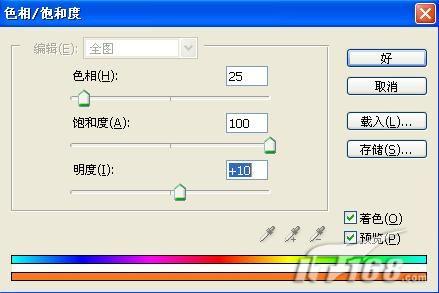
11、按Ctrl+U打开色相/饱和度对话框,设置参数如图15所示,图像效果如图16所示。
 |
| 图15 |
 |
| 图16 |
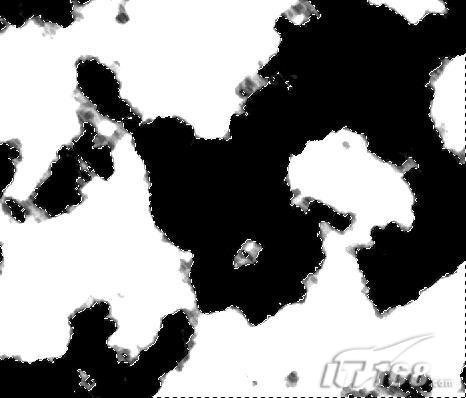
12、新建图层4.设置前景色RGB分别为140、140、140,背景色为黑色。执行菜单栏中的“滤镜”→“渲染”→“云彩”命令,图像效果如图17所示。
 |
| 图17 |
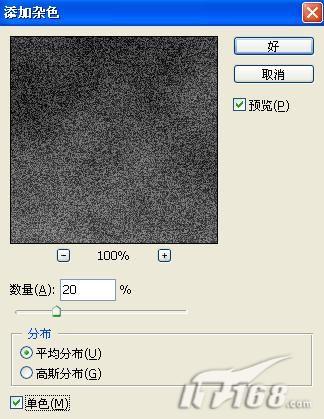
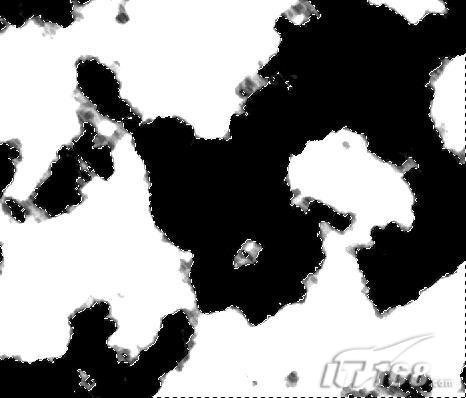
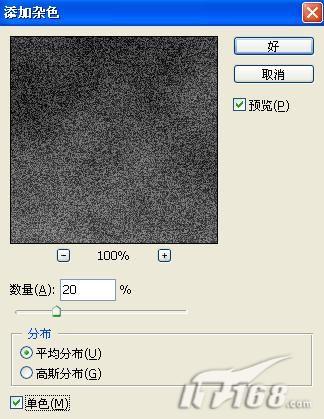
13、执行菜单栏中的“滤镜”→“杂色”→“添加杂色”命令,设置参数如图18所示,图像效果如图19所示。
 |
| 图18 |
 |
| 图19 |
14、执行菜单栏中的“滤镜”→“艺术效果”→“调色刀”命令,设置参数如图20所示,图像效果如图21所示。
 |
| 图21 |